雑記
クロナグラオフラインに取り組んで気付いたこと
■html、CSSの勉強の分類
・作成したパーツを配置する
・パーツそのものを作成する
おそらく配置の方を先に覚えないと捗らない。
■配置の勉強
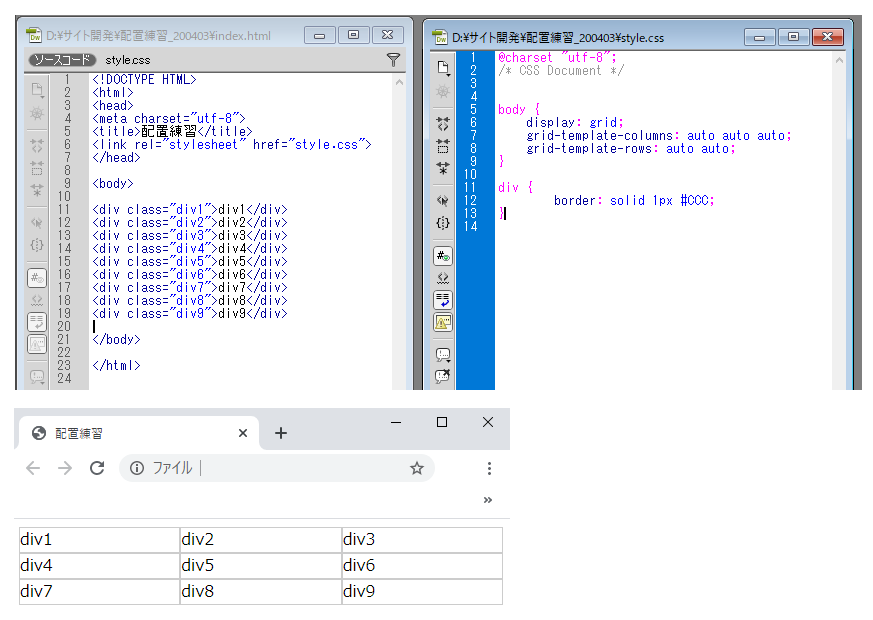
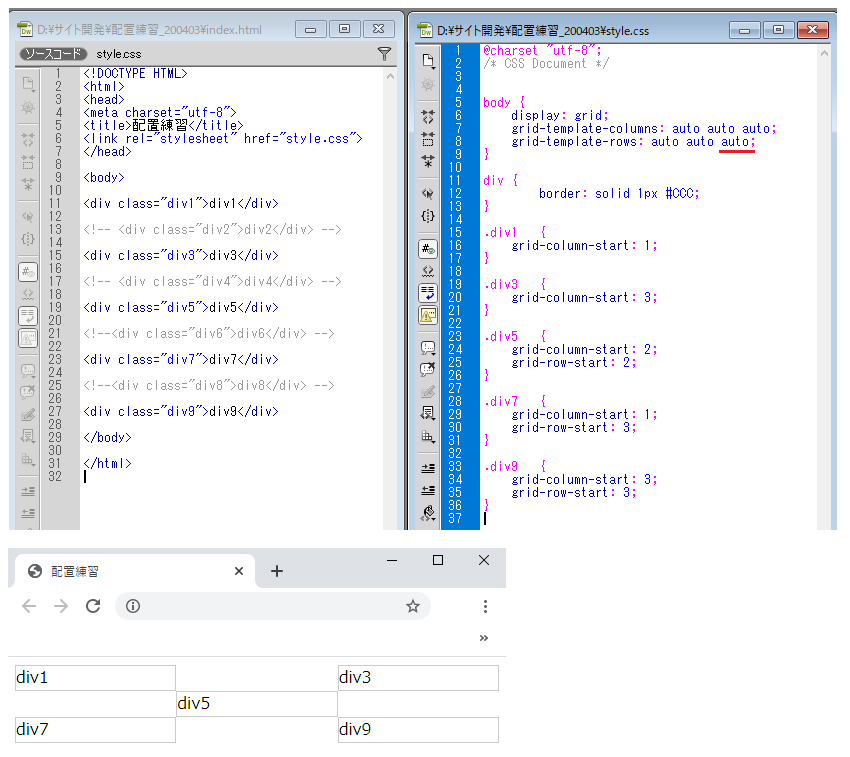
・まずfloat、flex、gridを単体で覚える
・単体を覚えたら組み合わせる
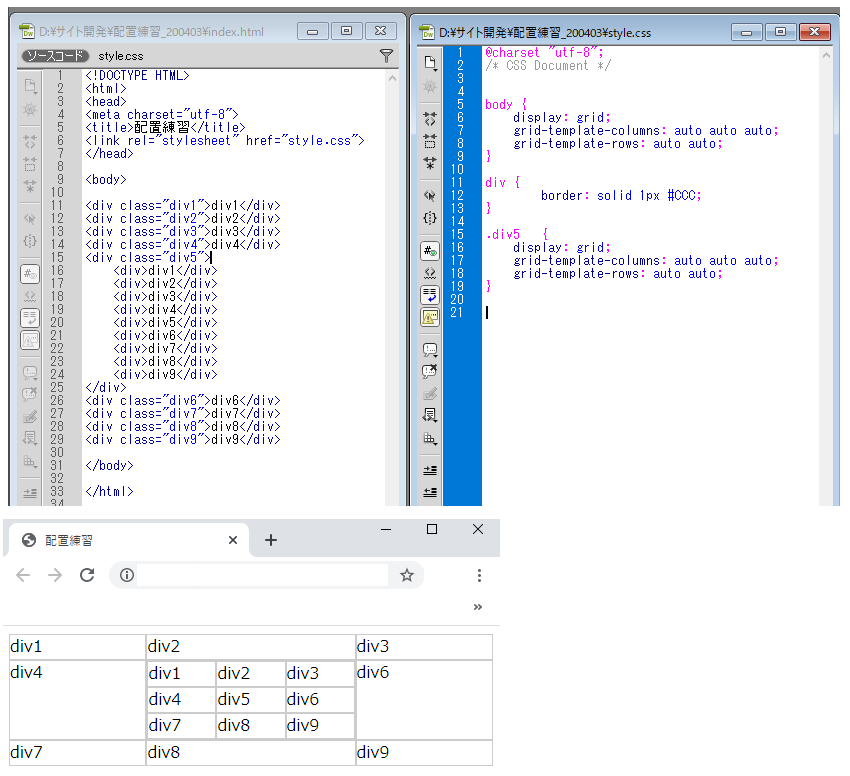
・組み合わせを覚えたら入れ子を覚える(gridの中にgrid)
・入れ子を覚えたら入れ子の組み合わせを変える
■パーツの作成の勉強
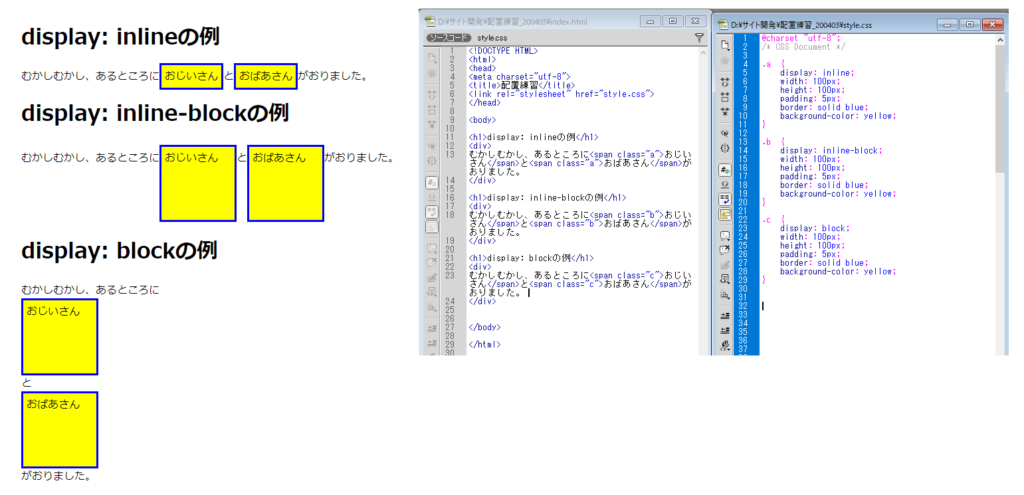
・インライン要素、ブロックレベル要素の違いを覚える
以下未知数
・margin、padding、borderを馴染ませる
・疑似要素、疑似クラスを覚える
ここら辺を覚えてからでないと、他のジャンルの学習効率が悪くなると思う。
仕様を確認しようと思ってW3Cを覗いてみたら https://www.w3schools.com/ とかいう親切なサイトがあった。
Google翻訳の優秀さに甘えつつ勉強を進めていく。
とにかく徹底的に「1つ弄って結果を確認」をやる。そうすれば嵌る回数を減らせると思う。
memo
CSS レイアウト-表示プロパティ
CSS 表示プロパティ 見たことがないプロパティがある
俺が持っているポケットリファレンス(2014年発売)には載ってないプロパティがチラホラあるゾ・・・
inline-blockがとても重要そう。
CSS レイアウト-表示:インラインブロック