雑記
・模写準備
サイト上で右クリック > ページのソースを表示 > cssの置き場が分かる
地味に気にしたことがなかったけど、cssも落とせるのね。
ネットがドリル置き場に見えてきたゾ。
※一般のサイトを模写したものをそのまま公開したり画像をアップしたりはしない。
画像を載せるにしてもアレンジしたものを載せるようにする。
※ちなみに練習でよく使用している写真は母が撮ったものです。レッサーパンダも同様です。
(前にも書きましたが念のため説明)
地味に気にしたことがなかったけど、cssも落とせるのね。
「名前をつけて保存」で全素材が落とせるという。20年間気にしたことが無かった。
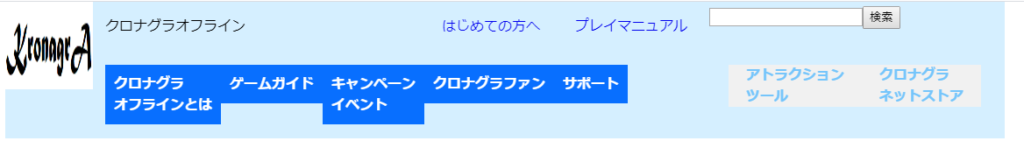
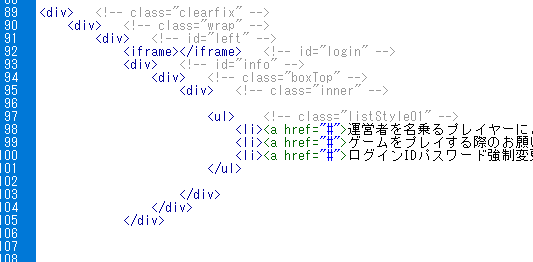
・模写中

素人目で見てもこんなにマトリョーシカさせる必要は無い気がする。
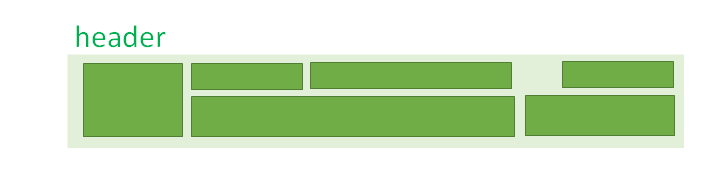
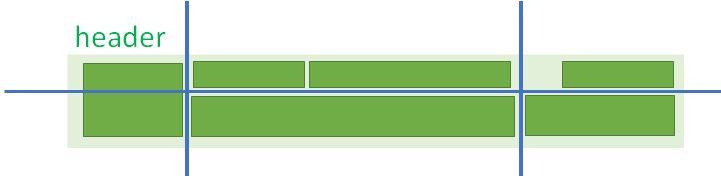
構造を把握したらgridレイアウトで再構築してみようと思う。
カンニングしようとしても元ファイルの設計が凄いことになっていてパクれない感じになっているので、自力で頑張るしかない。
こういうのをちゃんと模写できるようになったらJavaScriptに手を出しても良いかなと思う。

力技のオンパレード
いや、けど組み立てはそこそこ出来てませんかね。