雑記
グリッドレイアウトが適用されるのは、グリッドコンテナの子要素(グリッドアイテム)までで、孫要素には適用されない。
<body>
<div></div> ←適用される
<p></p> ←適用される
<div> ←適用される
<p></p> ←適用されない
</div>
</body>
—
body {display: grid}
この説明は2日前に欲しかったゾ・・・ ( ´ω`)
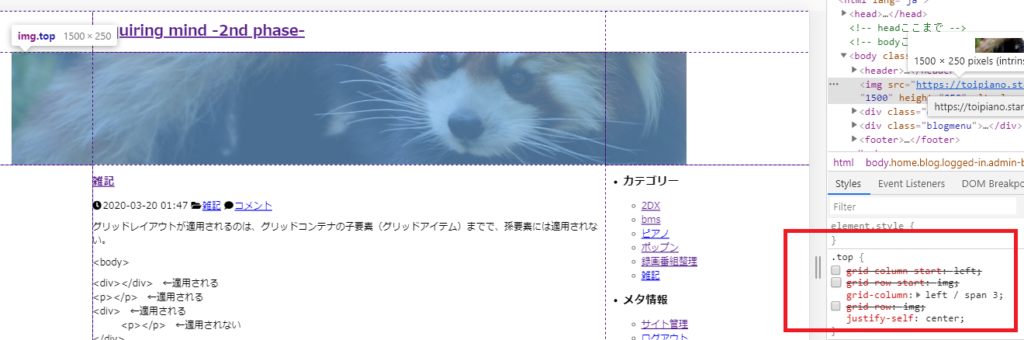
ブログタイトルの文字が動かせない理由はここにあった。
まとめてインデント(範囲選択後にTabキーを押す)を覚えた。

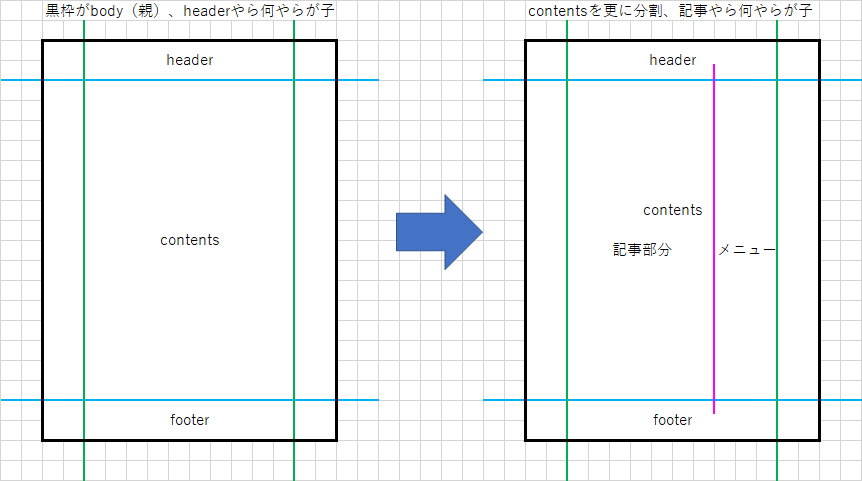
こういうことらしい。
2日前の俺は、↑の左側の大枠を作った直後にメニューを画面右側に動かそうとして「上手くいかない」を一生繰り返すおじさんとなっていた。

フィルタのチェックボックスをON/OFFすると無意味なプロパティが見えてくる。
これで大枠は整った感がある。

HEX:16進数
DEC:10進数
OCT:8進数
BIN:2進数
こういうのを説明してくれてるサイトには感謝の意を込めて50円くらい支払いたい。
これを調べた理由は、背景色にアルファチャンネルを設定する際にRGBを0~255で指定する必要があるため。
opacityプロパティはオブジェクト全体に適用されるっぽいのでrgbaで指定するようにする。
成果に飢えるあまり表示がバグったテーマを反映しそうになるけど、もう少し我慢。
→我慢できなかった ( ´ω`)テヘペロ
明日からまた頑張る。
memo
今自分がやっていること(日々記録をつけること)はHabit Chain(習慣の鎖)というらしい。
cssの書き方によってページの表示速度が変わるらしい。これ系の話はまだ気にしない。


