「Web制作」に関する記事
00:01
Web制作
コメント
■更新履歴(1.3.8)
・コメント欄がギャグになっているのはtext-alignがjustifyになっているからっぽい。次回で直す。
→text-alignをleftに変更
・あとメニューの改修によってscriptが壊れたようなので見直す。
→クラス名をmenuから別のものに変更
・画面幅を狭めた時のサイドメニューの表示がイケてなかったので修正。
→直ってはいるけど、いまいち理屈が分かっていない・・・
■次の課題
・月から月への移動(1月末→2月頭など)ができない
これに再挑戦してみる。
これが終わったら一旦別のジャンルの勉強に入るかもしれない。
(コンテンツ不足過ぎるので、html、cssだけ頑張ってもバランスが悪い)
これはラスボス感があるな・・・
とりあえず片っ端から情報を集めてみる。
関数リファレンス/the posts pagination
関数リファレンス/get adjacent post
月別アーカイブのurl
https://toipiano.stars.ne.jp/date/2006/10/
https://toipiano.stars.ne.jp/date/2006/11/
月別の場合だと次の月へのリンクが出ない。
【旧blog記事】紙とは
【旧blog記事】高難度譜面
個別投稿ページだと出る。
というかURLをそのまま貼り付けたら何かおしゃんてぃな感じになった。(意図していない)
条件分岐タグ
↓ 解決
ループ内にis archiveという関数を入れるだけだった。
恥ずかしながら自力で解決した嬉しさで少し涙が出た。
音ゲーで長期間停滞した後に成果が出た時に似ている。
という訳で反映しました。(1.4.0)
失敗小僧さんがまた良いことを言ってた。
自分が情報を発信した以上、言論としての批判は受け入れるべきである。
それ以上の批判を受け入れる義務はない。
念頭に置いておきます。
絵面のインパクトが凄いけど俺は貼るよ ( ´ω`)
23:30
Web制作
コメント
■課題(直近)
・記事内の画像がグリッドに合わせて縮小されていないので調べる
→ 記事内の画像に対してmax-width(幅の最大値)を指定していなかった。max-width:100%; を入れたらそれっぽくなったので一旦解決。
・テーブルの変形に取り掛かる(取り掛かりはするものの、ググ履歴は別の場所で管理したい気持ちが出てきている)
→テーブルの全要素にdisplay: blockを適用(とても雑な対応)
モバイルとテーブルの相性は最悪で、皆匙を投げてる感がある。
これら2つは先ほど反映。画面右上のメニューの改修も反映(1.3.7)

死ぬほど雑な対応を施したところ、先生からお墨付きをもらった。( ´ω`)ヘヘ…アジャース
■次回反映分
・コメント欄がギャグになっているのはtext-alignがjustifyになっているからっぽい。次回で直す。
・あとメニューの改修によってscriptが壊れたようなので見直す。
→WordPress側の処理によって自動で追加されるclass名と自分が元々つけてたclass名が被っててバグってたっぽい。
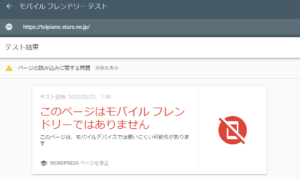
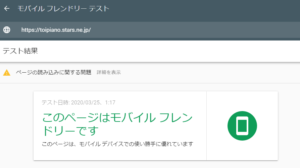
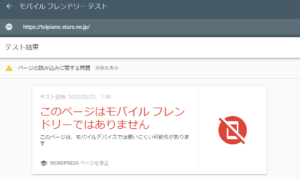
・モバイルフレンドリーテストを通過したので、一旦雑に弄ったところを元に戻す。
■課題(中長期)
・今流行りのオシャンなサイトを1個作ってみる
表示確認用のサーバーにWordPressをインストールした方が早い気がしている。
コンテンツが無い状況でオシャンなサイトを一生懸命作るのはモチベ的に結構大変なので、
取り掛かるのは少し先になる気がしている。
03:16
Web制作
コメント
ダイジェスト

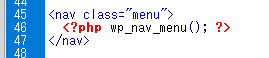
手を加える前はメニューが有効化されていない。

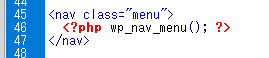
functions.php にメニューを登録すると有効化される。
(参考)ナビゲーションメニュー

物凄くアナログなやり方でリスト化していた個所を

3行に修正

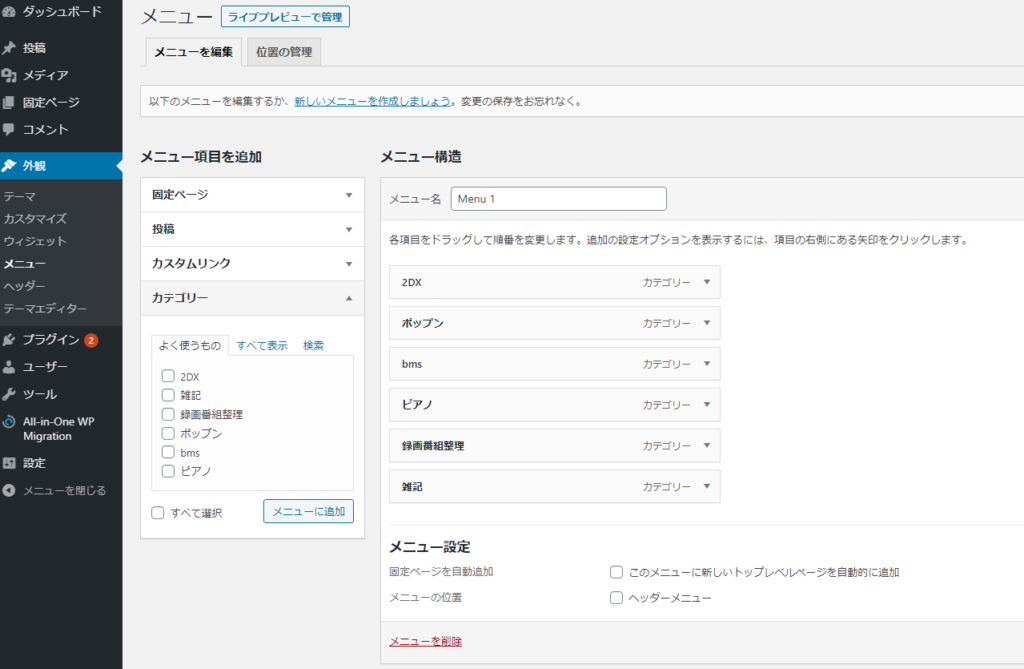
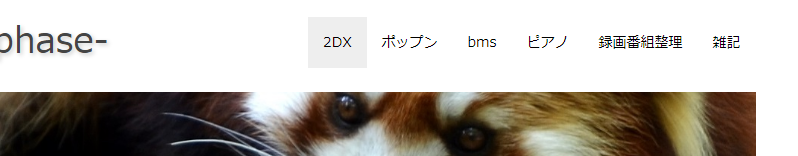
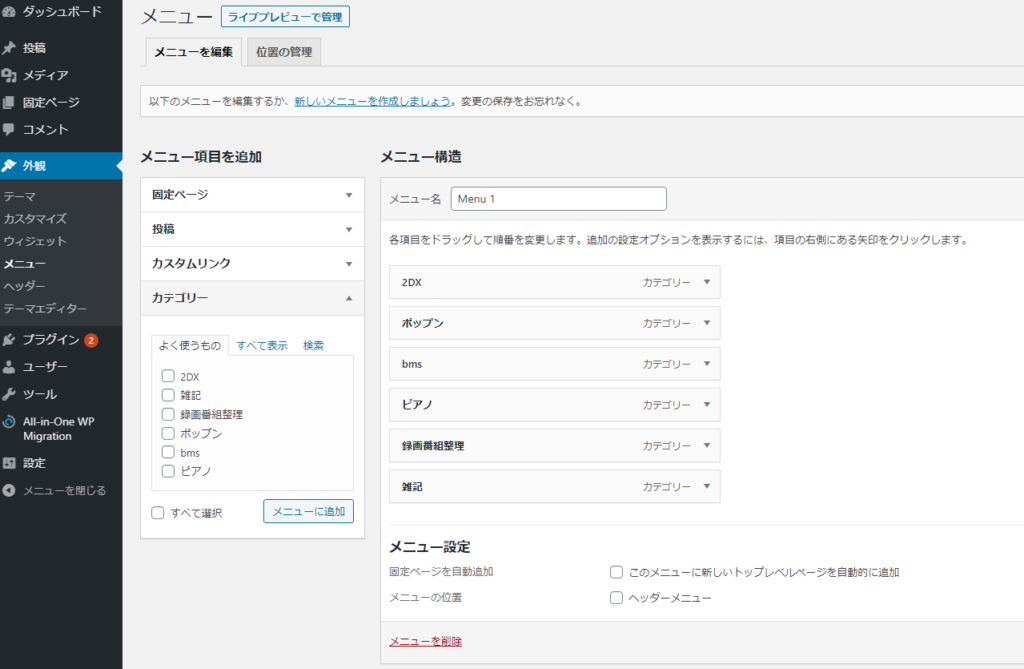
外観>メニューから表示させたい項目を追加すれば

ちゃんと表示される
あれ?結構分かってる感が出てるのでは ( ´ω`)ドヤハー
(すぐに天狗になっちゃうオッサン)
14:37
Web制作
コメント
■更新履歴 (1.3.2)
・カスタムヘッダーに引数「’flex-width’ => true,」、「’flex-height’ => true,」を追記。
これで一応デカレッサー問題は解消されるはず。 → されなかった・・・開発環境と挙動が違う・・・
・Googleの教えに従い、viewportタグにinitial-scale=1を追記
・テーブルのレイアウトを暫定的に設定
↓ さらに更新(1.3.5)
grid-template-columnsのminmaxの最小値をautoにしてたのが原因だった模様。
一応想定していた感じの動きにはなった。疲れた。
モバイルで確認したらテーブルがとてもよくない動きをしていた。
果てしないな、これは。やるけども。
↓ 次回反映分
(済み)暫定的に引用の見た目を変更(引用だということが分かりにくかったため)
(済み)記事名の見た目を変更(見た目がhr罫線と被っていたため)
■memo
その日にググったワード、参考になったサイトのURLをメモることにする。
(例)
参考になるサイトがある → (自分にとっての)記録として役立つ
参考になるサイトがない → 自力で解決できた時に需要が生まれる

WordPressのテーマが削除できない問題に遭遇。
原因はテーマフォルダ名に「_(アンダースコア)」が入っているかららしい。 「.(ドット)」が犯人でした。
これ不便じゃないすかね・・・ ( ´ω`)
RFC952やらRFC1034やらが関連しているそうな。
これの原因をズバっと説明できる日は来るのだろうか・・・( ´ω`)
17:41
Web制作
コメント

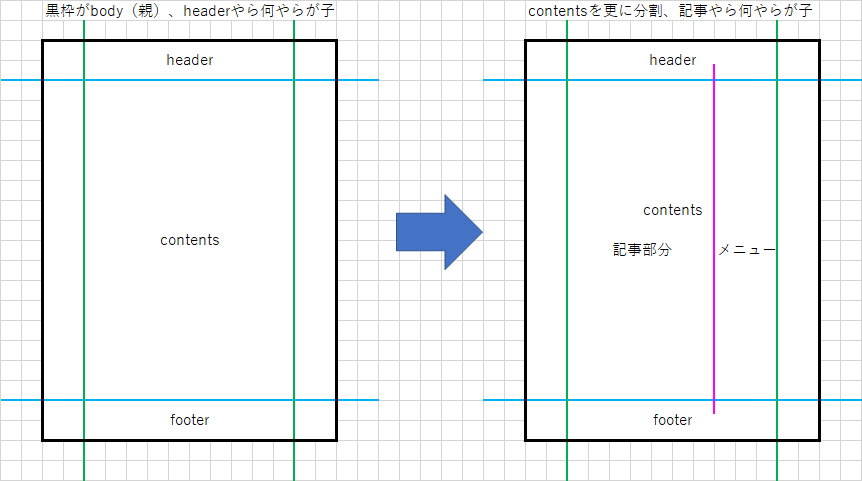
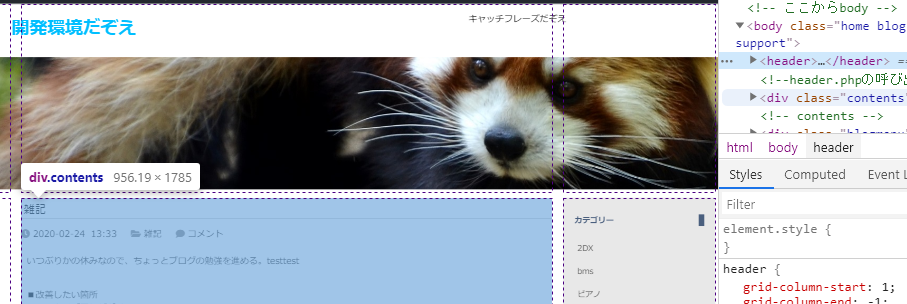
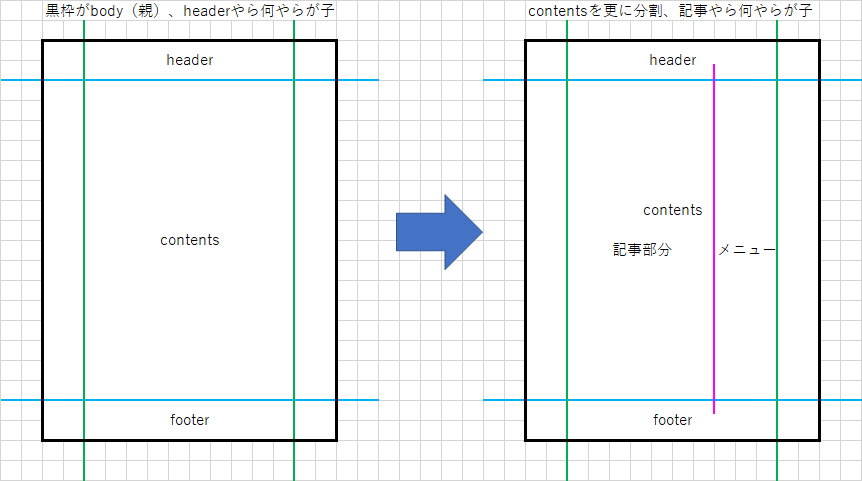
新たにグリッドを引かなくても画面右側にメニューを表示できそう。
(同じエリアに記事部分とメニュー部分を表示させて、記事表示幅を80%、メニュー表示幅を20%にし、メニュー部分を右寄せする)
テーマを更新(1.3.1)
■更新履歴
・画面右上にカテゴリーを表示するようにした
・画面幅を狭めた時にfooterの位置がおかしくなるのを修正(横グリッドを1本追加)
■memo
・デカレッサーパンダの影響で、思っていたのと違う動きになっている
・自己紹介ページと言う名のやりたい放題のページを作りたい。 何か違う感じがしたので止め。
・作業の準備と進め方を変えた
作業フォルダ内を綺麗にする → Chrome動作確認用のファイルを作成 → 併せて仮想環境に反映するためのフォルダを用意 → Chromeでの動作確認である程度整ってきたら仮想環境反映用のファイルに統合 → 仮想環境で動作確認 → 見れるレベルであればそのまま公開
昔はChromeで動作確認なんかしたことが無かったので、これでも進歩しているほう。
・Font Awesomeから借りてるアイコンを自作できないか → いずれillustrator勉強日記を書く
・googleが掲げる10の事実 https://www.google.com/about/philosophy.html
頭に入れておく。
・ページ毎にcssを切り替える → 自己紹介ページよりもこっちを先にやった方がよさそう。
・モバイルフレンドリーテスト https://search.google.com/test/mobile-friendly?hl=ja

(;´ω`)ヒィー
01:44
Web制作
コメント
ブログのテーマを更新しました。(きりのよいところまでやらないと寝つきが悪くなるため)
劣化してる部分が多いので諸々直していきます (;´ω`)
■更新履歴
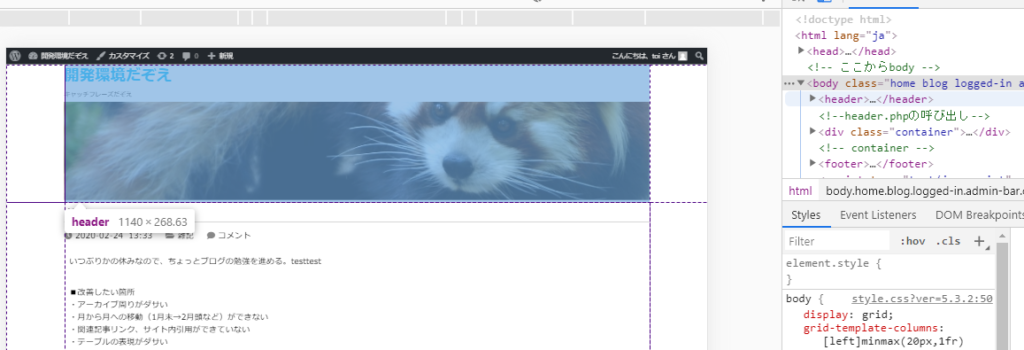
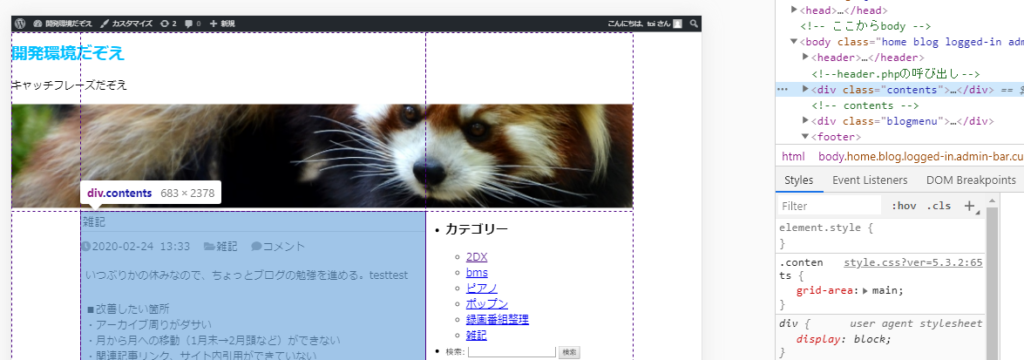
・floatで位置を調整していたのをgridでの調整に変更した。これに伴ってテーマ内のファイルをほぼ全部打ち直した。
(更新前のテーマは購入した本の丸写しだったけど、今回は7割方自力で頑張った。)
・文字サイズを見直した(最近視力が落ちてきて小さい文字を読むのがきついので、文字サイズを大きくした)
■memo
・文字装飾系のプロパティを一旦削除した
→スマホで見た時に色が変わっていなかったのが一点。あとはページの背景色が白だとちょっと眩しかったりするので、そこら辺のバランスも考慮して見直したい。
・functions.phpを小綺麗にした
→手作りアーカイブがスマホで見るとダメな感じになっていたのと、追加していたクイックタグがほぼ機能していないので削除した。
・コメントフォームがギャグみたいになってるので直す
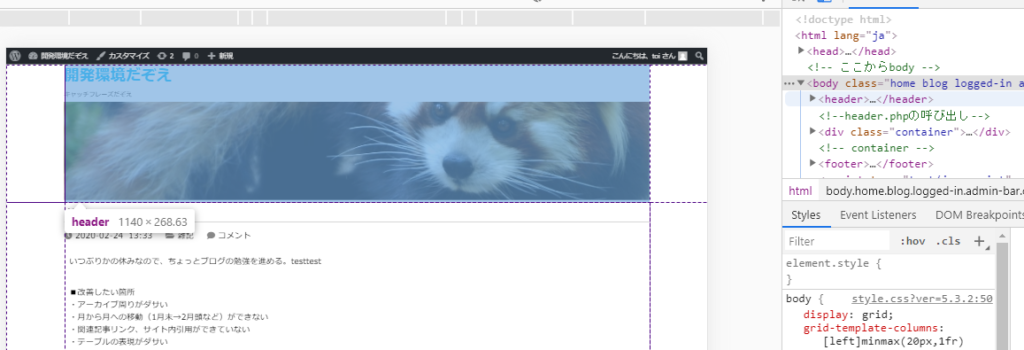
・ヘッダー周りの調整が出来ていないので頑張る
・画面幅を狭めた時にfooterの位置がおかしくなる
・hrタグで引いた罫線と記事名の下の線の見た目が被ってるので何とかする
01:47
Web制作
コメント
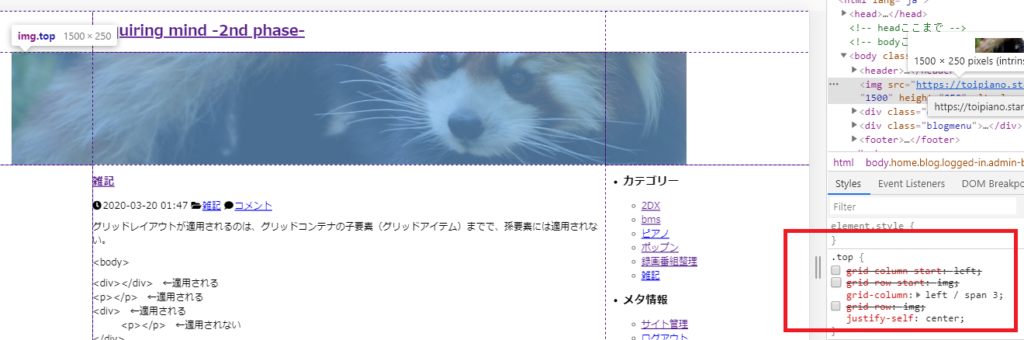
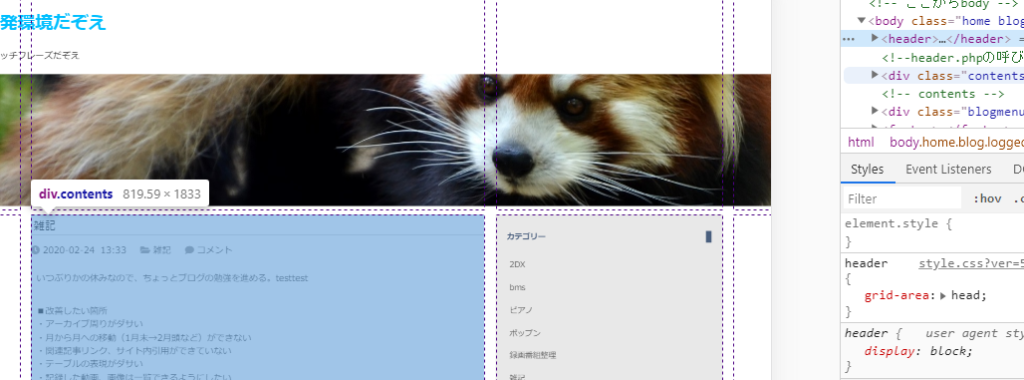
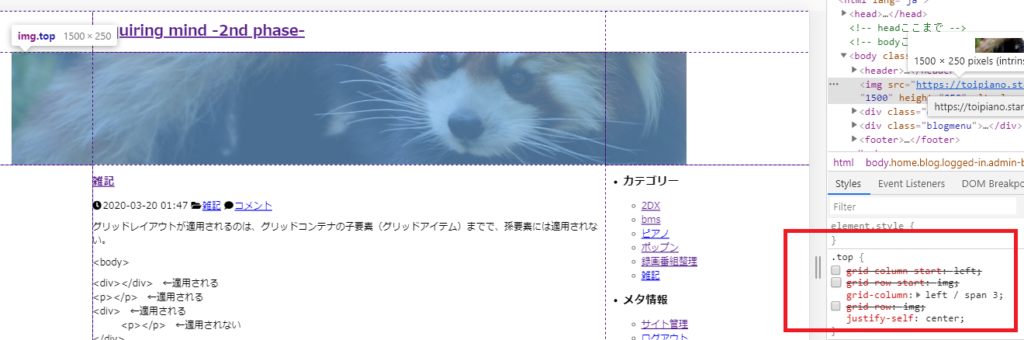
グリッドレイアウトが適用されるのは、グリッドコンテナの子要素(グリッドアイテム)までで、孫要素には適用されない。
<body>
<div></div> ←適用される
<p></p> ←適用される
<div> ←適用される
<p></p> ←適用されない
</div>
</body>
—
body {display: grid}
この説明は2日前に欲しかったゾ・・・ ( ´ω`)
ブログタイトルの文字が動かせない理由はここにあった。
まとめてインデント(範囲選択後にTabキーを押す)を覚えた。

レッサーパンダ大好きブログになってる。

こういうことらしい。
2日前の俺は、↑の左側の大枠を作った直後にメニューを画面右側に動かそうとして「上手くいかない」を一生繰り返すおじさんとなっていた。

フィルタのチェックボックスをON/OFFすると無意味なプロパティが見えてくる。
これで大枠は整った感がある。

HEX:16進数
DEC:10進数
OCT:8進数
BIN:2進数
こういうのを説明してくれてるサイトには感謝の意を込めて50円くらい支払いたい。
これを調べた理由は、背景色にアルファチャンネルを設定する際にRGBを0~255で指定する必要があるため。
opacityプロパティはオブジェクト全体に適用されるっぽいのでrgbaで指定するようにする。

体調が悪くて今一捗らない。ファンティ投入か。
成果に飢えるあまり表示がバグったテーマを反映しそうになるけど、もう少し我慢。
→我慢できなかった ( ´ω`)テヘペロ
明日からまた頑張る。
memo
今自分がやっていること(日々記録をつけること)はHabit Chain(習慣の鎖)というらしい。
cssの書き方によってページの表示速度が変わるらしい。これ系の話はまだ気にしない。
23:24
Web制作
コメント

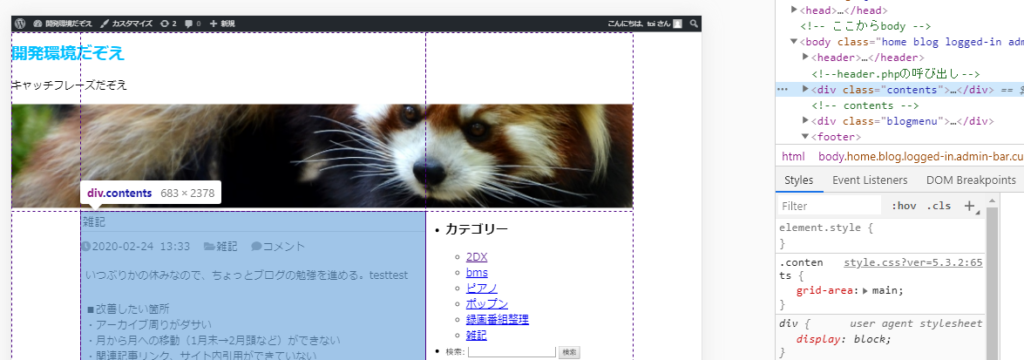
グリッドレイアウトに変更中。
「あれ?上手くいかない・・・」を一生繰り返している。
3/24までにはレイアウトを変えたいところ。(取り組み始めてから1か月経過するので)

不要なdivボックスが多かっただけの模様。

ええぞ。

ブログ名を揃えようとしたところで時間切れ。
memo
・コード入力時に「ウィンドウを左右並べて表示」を使うようになった
・テーマファイルを直接変更するようにして動作確認速度を上げた
・結構コメントを書くようになった。(公開するときは消さないと恥ずかしいかもしれない)
・数年前に購入したWordPressレッスンブックを再読した。ページ数の都合だとは思うけどかなり不親切な部類。
当時ほぼ頭に入らなかったのも頷けるくらいのドS構成。
23:41
Web制作
コメント
座学2日目

座学ができる喜び。
以下 2014/12/31時点の私的メモから抜粋
2.0から始めるHTMLとCSSの基本を眺める。
http://endoutakae.com/2012/02/08/webdesign/
こういう記事を待っていた ( ´ω`)
■メモ
「2.基本的なタグ」でテキストをコピペしてhtmlファイルを作成して開いてみたら文字化けした。(IE,Firefox)
文字エンコードをShift-JISにしたら表示された。
「h」「p」タグは何のためにあるかを調べる必要あり。
「br /」は大事らしい。
「3.marginとpaddingの違い」あたりからいきなりハードになっていく。
いきなり応用に突入して終わったんだけどどういうことなの ( ´ω`)・・・
img src=は画像を表示するhtmlタグ
サンプルcssを開いてみる。
よくわからないので観察してみる。
“#”で始まっているものと、”.”で始まっているものがある。
書いてる途中でwikiを眺めたら色々載っていた。
ここまででアルファベットが色々出てきたけど、読み方が分からない
ものがチラホラあったので調べておく。
ひとまず0から始まっていないことが分かりました ( `ω´)
5年前はこのレベルだった。
2DXで言えばゲームの始め方が分からないレベル。
ここから3回頓挫(1年間頓挫、1週間勉強、3年頓挫、2週間勉強、1年頓挫)して今に至る。
21:35
Web制作
コメント

解決
これは緑本が悪い(失礼)
本の序盤で<div>~</div>で括ってた箇所を、どこかのタイミングで<div class=”contents”>~</div> に書き換えていて、更にcss側でdiv要素にスタイルを適用していたはずが、sampleファイルの方ではクラス名(.contents)に書き換えられていた。
いやーサイレント修正はズルイでしょ。
divが不要になるなら「不要なので一度消してください」という手順を書かないとダメでしょ ( `ω´)-3プヒー
緑本はこれで終了じゃい。
一昨日買った本をもとに座学中。
2/24の自分が読んだら震えて泣くレベルの良書。ありがとう・・・ありがとう・・・