「Web制作」に関する記事
16:10
Web制作
コメント
座学再開

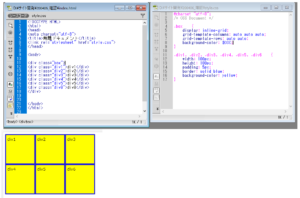
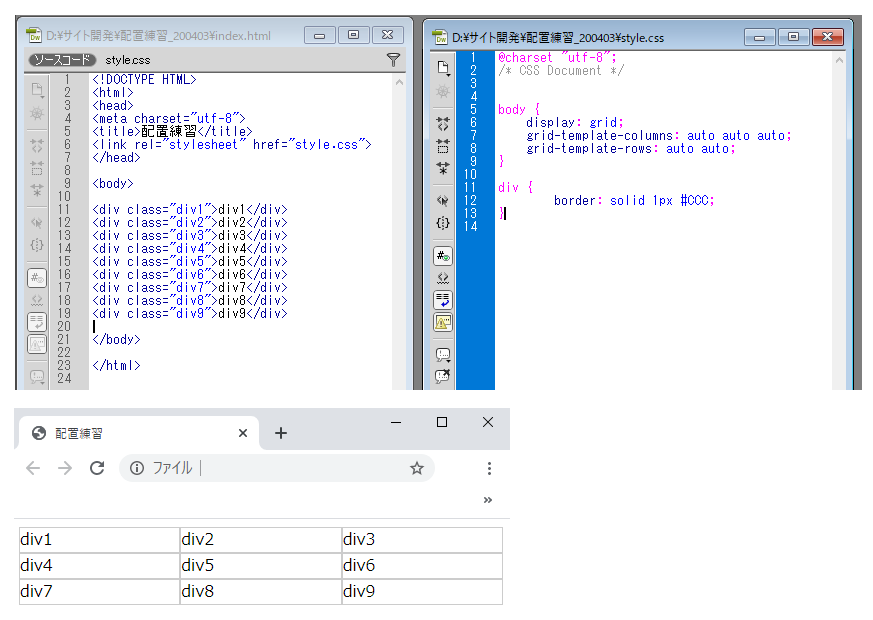
全ての要素をdivに内包させた場合

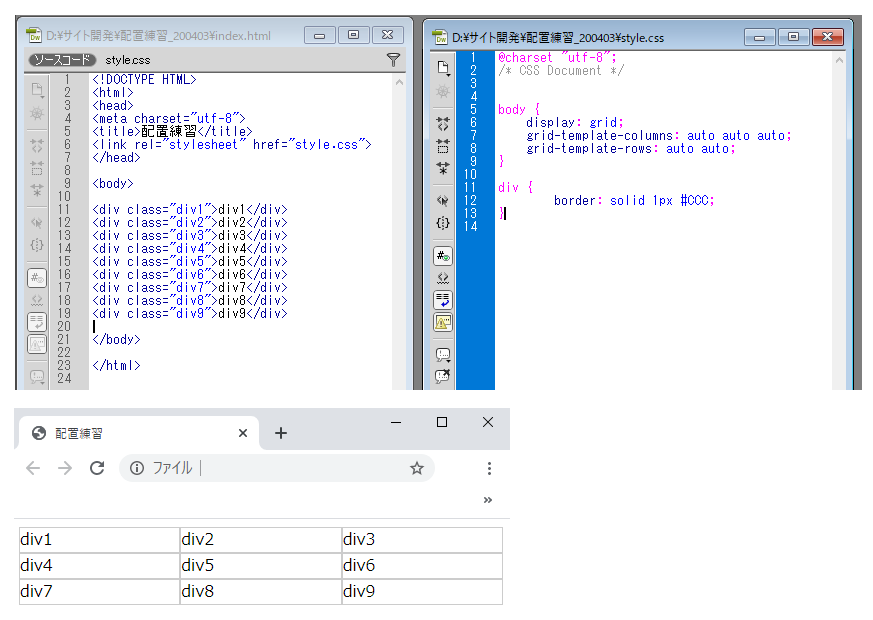
全ての要素をそのまま置いた場合

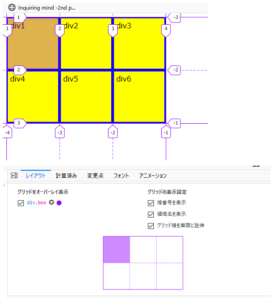
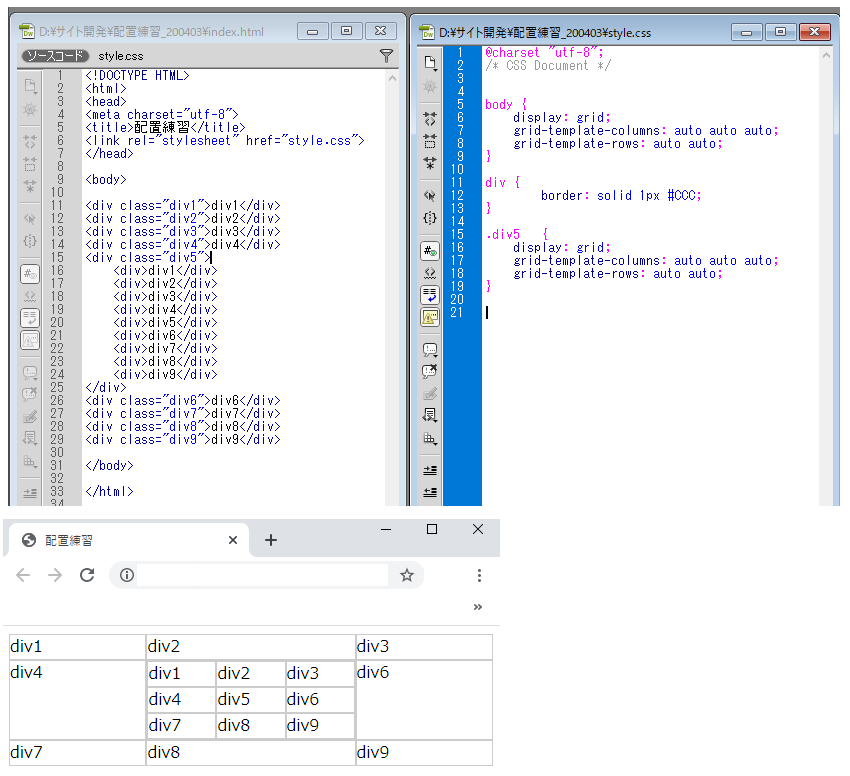
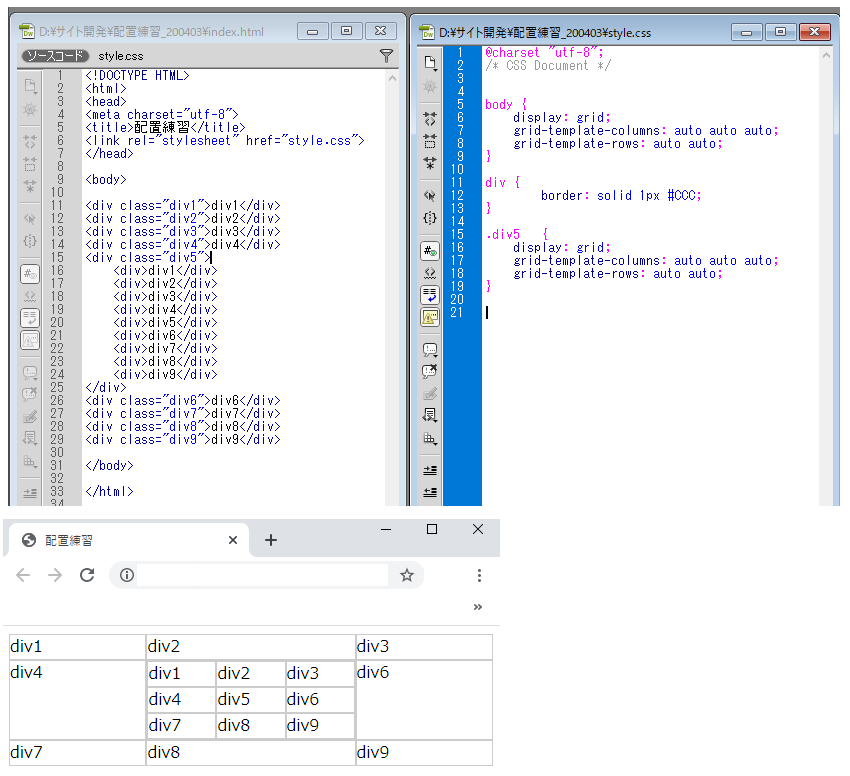
全ての要素をdivに内包させた場合_要素2つver

全ての要素をそのまま置いた場合_要素2つver
色使いが90年代のそれ。一旦昼寝。

スモーク味というのはベーコン味ということね 完全に理解した

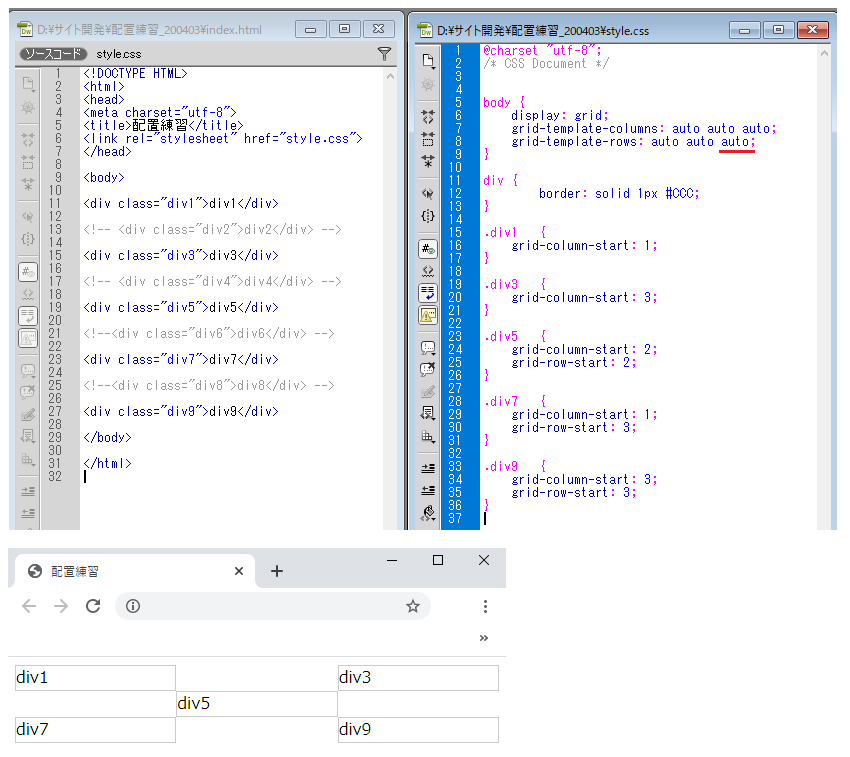
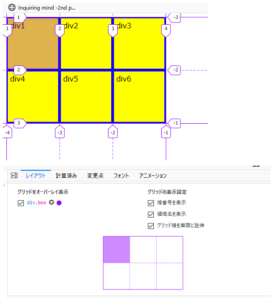
3列×2行の6マス作っても、1マス目に全要素を重ねるように置くと2行目が無くなる。(grid-template-rowsをautoにした場合)

grid-template-rowsを50% 50%にした場合は6マス全て表示される。

入れ子にすると可愛らしい感じになる。grid-template-rowsを50% 50%にすると普通にオーバーフローする。
display(MDN)
個人用リンク。値多すぎじゃないですかね。
■要素をグリッドの領域全体に表示させる(子要素のサイズを親要素に合わせる?)方法を調べる
CSS Gridが適しているレイアウト、Flexboxが適してるレイアウトを詳しく解説
どういう場合にgrid、flexを使うかを解説してくれてる記事。投げ銭したくなる内容。
「Flexboxは1次元、CSS Gridは2次元」を覚えるようにする。
object-fit(MDN)
個人用リンク。やりたいこととは関係ないようだった。
とりあえずpに対してwidth 100%、height 100%を入れてみる

ブラウザのcssが指定したmarginが適用されていてfitしていない。
「ブラウザ側のcssをリセットするcss」というのもあるらしい。今はまだ考えなくて良さそう。

marginを0にしたら良い感じになった。
ついでに中央揃えの練習をする。

width 90%、height 90%にする。
意気揚々とpにjustify-selfとalign-selfを適用してみたけど何ら位置が変わらない・・・( ´ω`)
div(親)、div(子)、p(孫) 親に対してpが孫だったから変わらなかった模様。
3/20にやったことが頭に入っていない。悲しい。

div(子)に適用したらp(孫)が縮んだ。

div(子)のサイズを90%にして、Pの方のサイズを100%に戻したら良い感じになった。

text-align centerで横位置は中央寄せになったけど、縦位置が中央に寄らない。
これが配置が魔境な理由・・・

Pをフレックスアイテム化して解決。独学の場合、この方法が正しいのかが分からないところが難点。
あくまで解決法の1つとして覚えておくようにする。
flexが主流じゃない時代にどうやって縦位置を中央寄せにしていたのだろうか・・・
positionを駆使していたっぽいけど、情報が見当たらない。
とりあえず今日は寝。
13:40
Web制作
コメント
カテゴリーを選択した時に前の記事、次の記事の出方がおかしくなってるので直す。
無理だった。
Fly Above(A)を何とかクリアできるレベルの人がANDROMEDA(A)に挑むくらい無謀な感じだった。
幾分マシな感じには出来るけど、やりたいこととは違うので今回は手を入れない。
公式テーマでも実装していない機能なので今のところお手上げ。
カエルを救った

Grid ガーデン
http://cssgridgarden.com/#ja
これもやる
収穫した

途中で「へぇー」、「ほぉーん」ってなった。(初見のものに触れた時の鳴き声)
本屋に行きたいけど必要火急ではないので我慢。そして昼寝。
自分の場合は昼寝無しでは1日通しで勉強できない。
常にブドウ糖を補給しながらでも昼寝が必要であることが分かったので、パフォーマンス低下の原因はエネルギー不足ではなく酸欠である可能性がある。
(脳だけ疲れてる時の昼寝時間は大体1時間未満)
以前はこのノリで勉強すると高確率で金縛りに遭ってたけど、最近はほぼ発生していない。
いやー、配置がムズイ。
ここでめちゃくちゃ停滞するかもしれない。仕方なし。

display: grid

display: inline-grid
( ´ω`)ワカラン…

グリッドを勉強するんだったらお狐様の方が親切っぽい。
23:15
Web制作
コメント
体調が非常に悪めで作業が進まない。
口角炎が数週間治らなかったり、左耳の聞こえが悪くなったりしている。
とりあえずやれる範囲で座学中。
・li要素に対して角丸を設定できなかった
これについては、:first-of-type を使えば解決するかもしれない。
値4つを設定するショートハンドは「時計回り」で覚えられそう。
margin: 5px 10px 15px 20px; → 上5、右10、下15、左20
W3Cに加えてMDN(Mozilla Developer Networkの略らしい)も参考にしていく。
英単語を調べる回数が増えたので電子辞書購入の日も近い。
class名を半角スペースで区切って記述すると複数のクラスを指定できる。
てっきりクソ長いclass名だと思ったら、複数指定してただけだった ( ´ω`)テヘペロ
1つのdivに対して4つのクラスを指定してるサイトとかあるけど、管理できるものなのかな・・・
cssでcalcを使うと便利な場合があるらしい。width: calc(100% / 3) みたいな感じで書けば幅が1/3になるっぽい。
確かに自分で手計算するよりもこっちの方がスマートである。

Devツールで要素を右クリック→Force stateで疑似クラスを指定できる。便利。
https://flexboxfroggy.com/#ja
カエルで学ぶフレックスボックス。良い時代ダナー。
以前やろうとしていた自己紹介ページの別verをサイドバーに追加。
何か違う感じになったら引っ込める。
表示確認用ページの方はそろそろサイドバーから引っ込めようと思う。
模写レベルが上がった頃にまた復活させる。
カテゴリーを選択した時に前の記事、次の記事の出方がおかしくなってるので直す。
https://www.w3schools.com/css/css3_box-sizing.asp
W3Cさんが「全ての要素にbox-sizing: border-box;を適用するのマジオススメ」って言ってるので従う。
22:36
Web制作
コメント
クロナグラオフラインに取り組んで気付いたこと
■html、CSSの勉強の分類
・作成したパーツを配置する
・パーツそのものを作成する
おそらく配置の方を先に覚えないと捗らない。
■配置の勉強
・まずfloat、flex、gridを単体で覚える
・単体を覚えたら組み合わせる
・組み合わせを覚えたら入れ子を覚える(gridの中にgrid)
・入れ子を覚えたら入れ子の組み合わせを変える
■パーツの作成の勉強
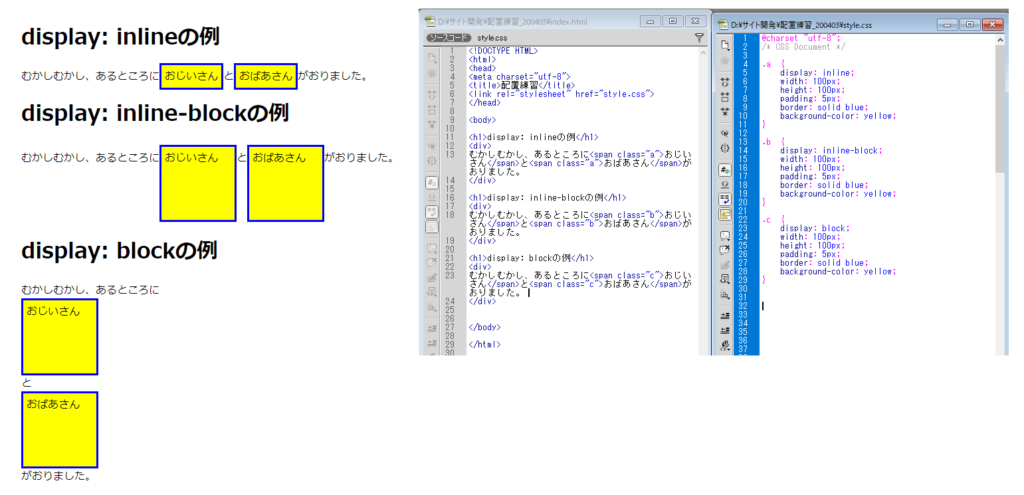
・インライン要素、ブロックレベル要素の違いを覚える
以下未知数
・margin、padding、borderを馴染ませる
・疑似要素、疑似クラスを覚える
ここら辺を覚えてからでないと、他のジャンルの学習効率が悪くなると思う。
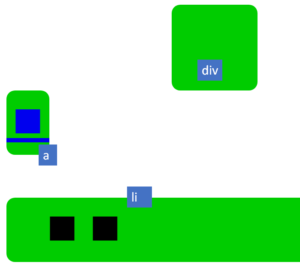
実践編

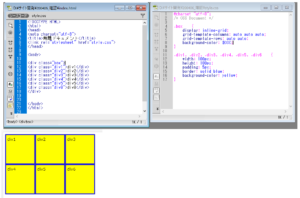
ただの線と箱9個

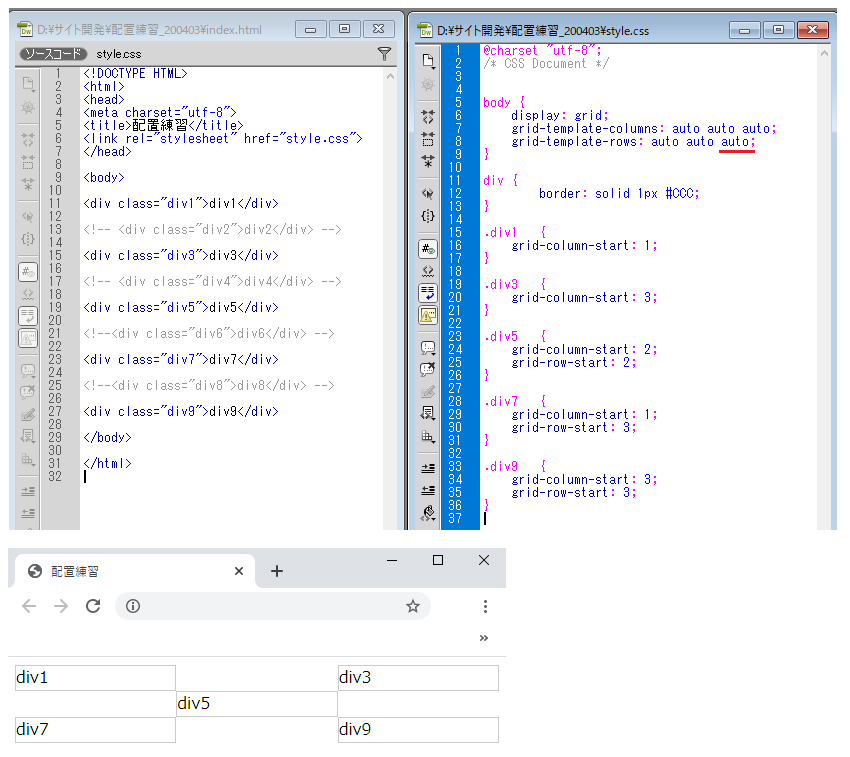
真ん中の箱をさらに9分割

歯抜け感を出す(横線を1本追加しないとダメだと思う)
仕様を確認しようと思ってW3Cを覗いてみたら https://www.w3schools.com/ とかいう親切なサイトがあった。
Google翻訳の優秀さに甘えつつ勉強を進めていく。
とにかく徹底的に「1つ弄って結果を確認」をやる。そうすれば嵌る回数を減らせると思う。
memo
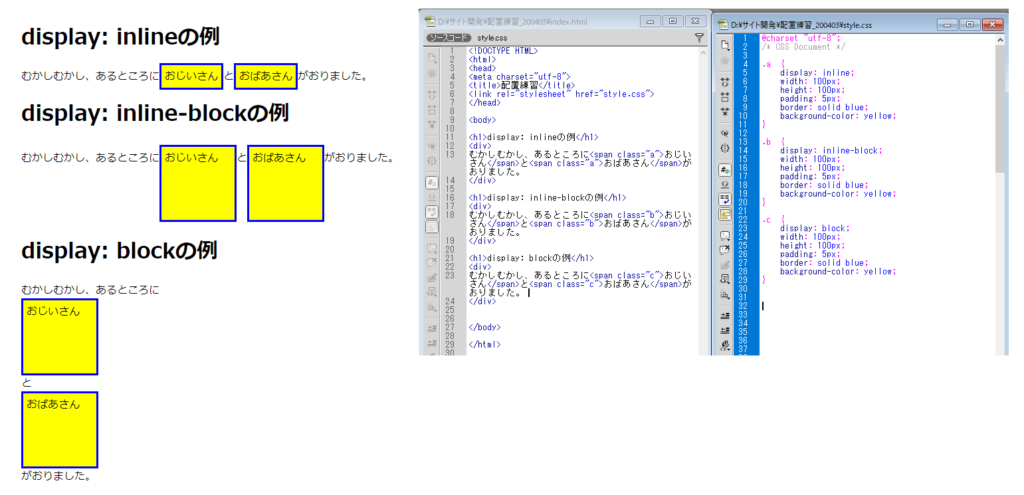
CSS レイアウト-表示プロパティ
CSS 表示プロパティ 見たことがないプロパティがある
俺が持っているポケットリファレンス(2014年発売)には載ってないプロパティがチラホラあるゾ・・・
inline-blockがとても重要そう。
CSS レイアウト-表示:インラインブロック

W3Cさんの教え方素晴らしいな。
23:05
Web制作
コメント

届いた。
今日は疲れてるのでプロパティ調査をやる。
・li要素に対して角丸を設定できなかった

いや、できてるが。うーむ。
・flex化したa要素に対してhoverを設定してみたけど上手く動かなかった

いや、できてるが。
どちらかと言うと「li要素内の最初のa要素だけ左側にのみ角丸を適用する」というのがスマートに書けていないのが課題。
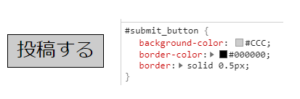
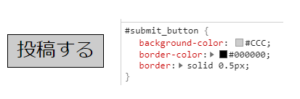
・検索ボタンの色が再現できていない

できる
・cssだけでグラデーションを設定できるのか、画像が必要なのかを調べる

最小構成なら問題無いということは、途中でイケてない記述が混ざってる可能性があるな。
休みの日に頑張る。
22:50
Web制作
コメント

毎日同じ題材を触るのがややしんどいので、一旦このサイトは中断する。やりたくなったらまた再開する。
(音ゲーで同じ曲をずっとやり続けると飽きてくるのと同じ。)
■課題
・li要素に対して角丸を設定できなかった
・flex化したa要素に対してhoverを設定してみたけど上手く動かなかった
・文字に立体感が出せていない
・検索ボタンの色が再現できていない
・cssだけでグラデーションを設定できるのか、画像が必要なのかを調べる

作業時間 1時間20分くらい
これ以上は劇的に早くなることはなさそう。
どちらかというと、平日にどの作業を何時間継続できるようになったかを把握していく方が大事そう。
23:25
Web制作
コメント
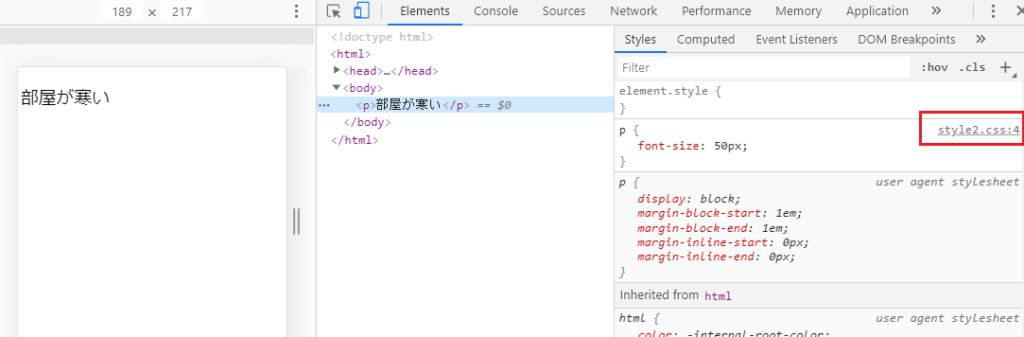
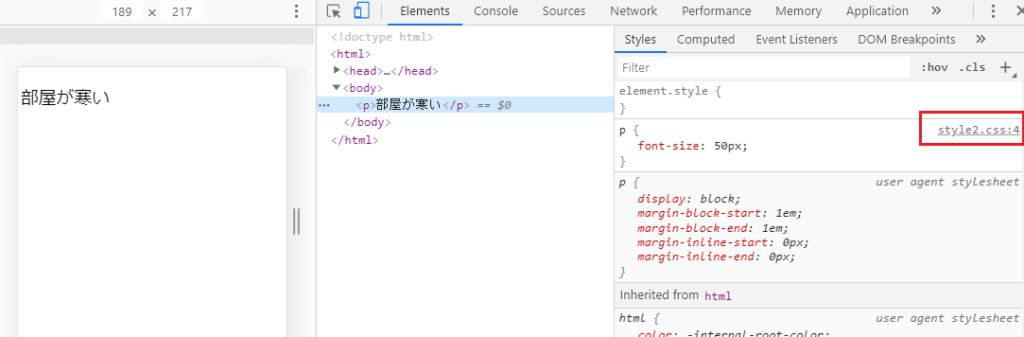
element.style : Javascriptで設定したstyleが表示されるらしい
user agent stylesheet : ブラウザごとに定義されたデフォルトのCSS設定
inherited from XX : 親要素からの継承
■CSSの優先順位
・上から順に適用されていく。同一セレクタを指定している場合は下側の記述が優先される。
・複数の要素を指定したセレクタと単一の要素を指定したセレクタの場合は、複数要素の方が優先される(未検証)
・デベロッパーツールのStyleタブは優先度が高い順(降順)に並ぶ
複数要素の話は初耳だったから留意する。
垂直方向の中央揃えが上手くいかない・・・
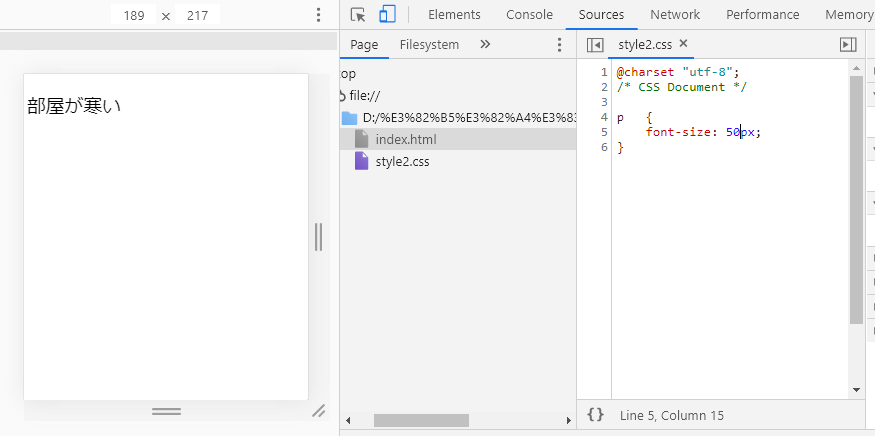
最小構成にしてテストしてみる。
今日は垂直方向の中央揃えが成功するまで寝ない。
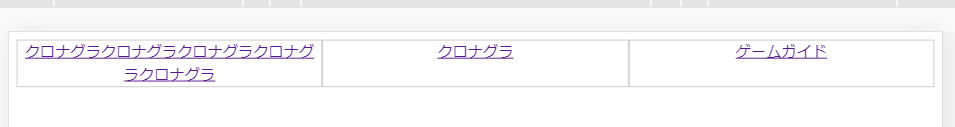
↓ とりあえず解決

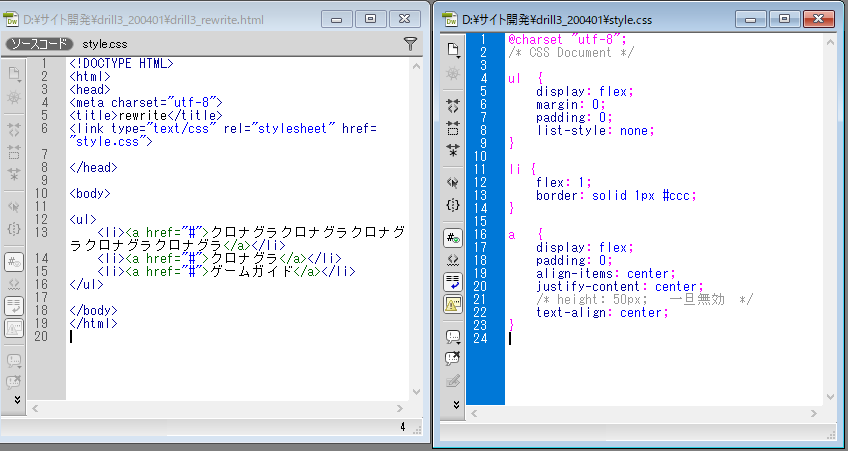
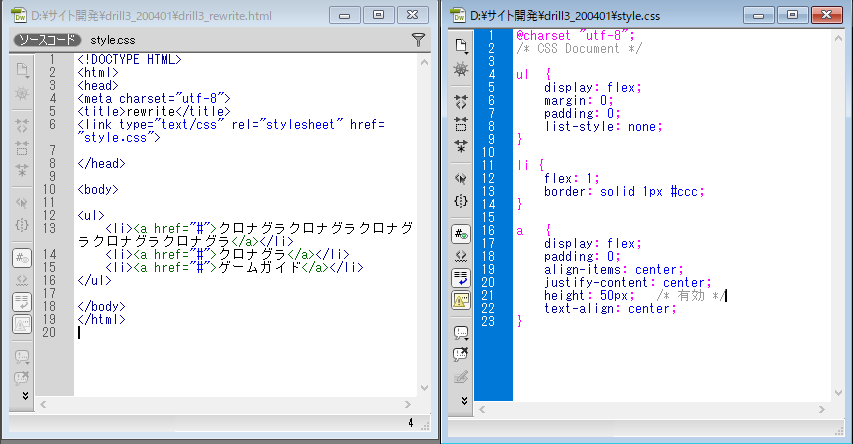
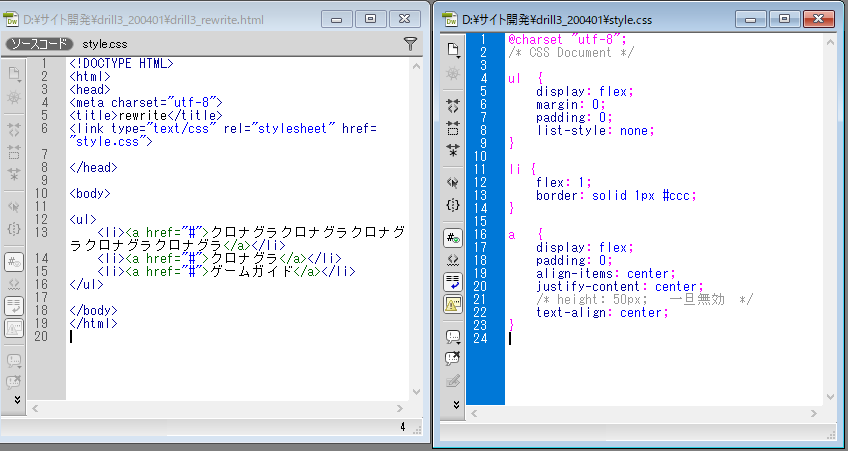
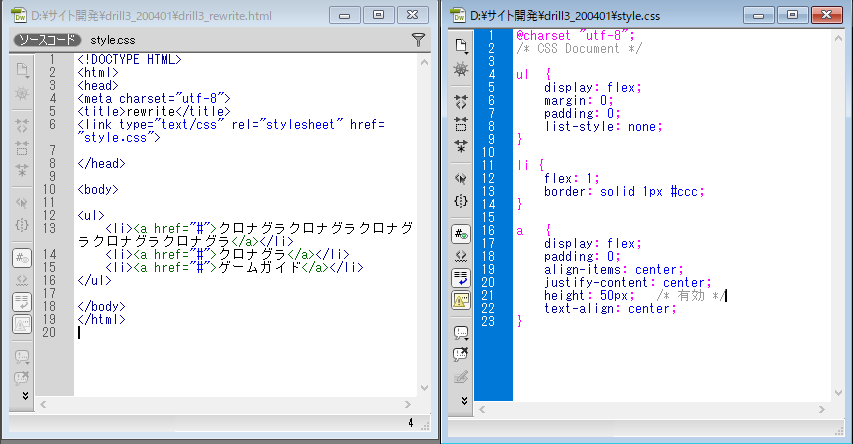
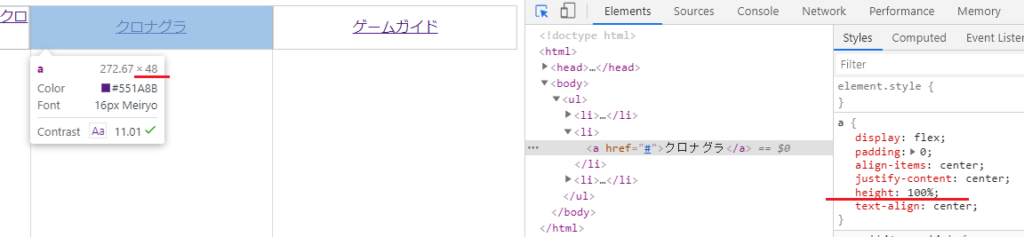
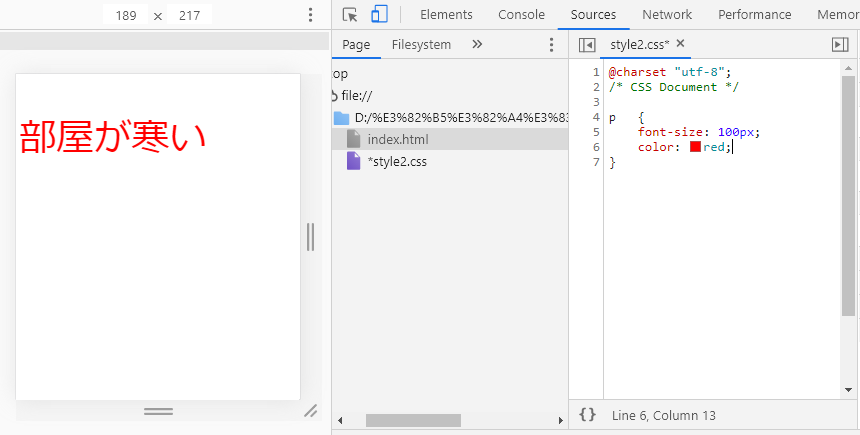
左がhtmlで右がcss

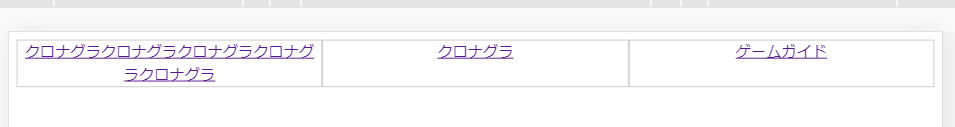
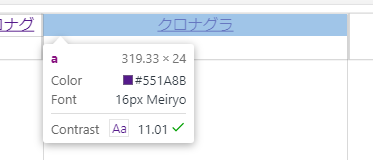
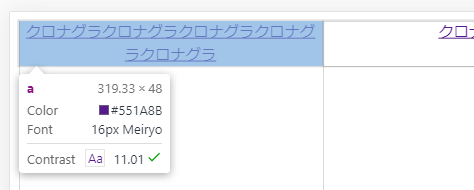
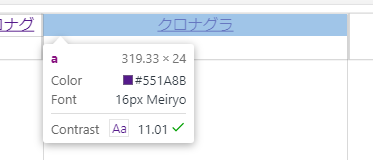
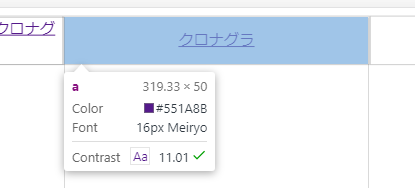
2つ目と3つ目の項目が垂直方向中央に揃っていない。

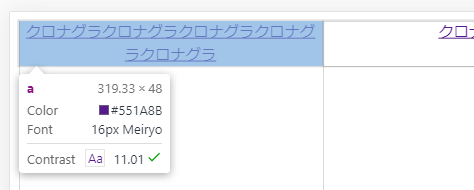
1つ目の項目を見てみると、1行当たりの文字数が多くて自動で改行されて枠の高さが48pxになっている。

2つ目の枠の高さは24pxのまま。

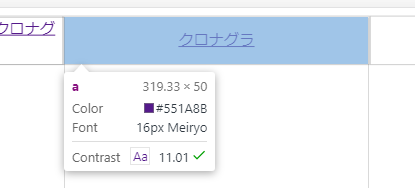
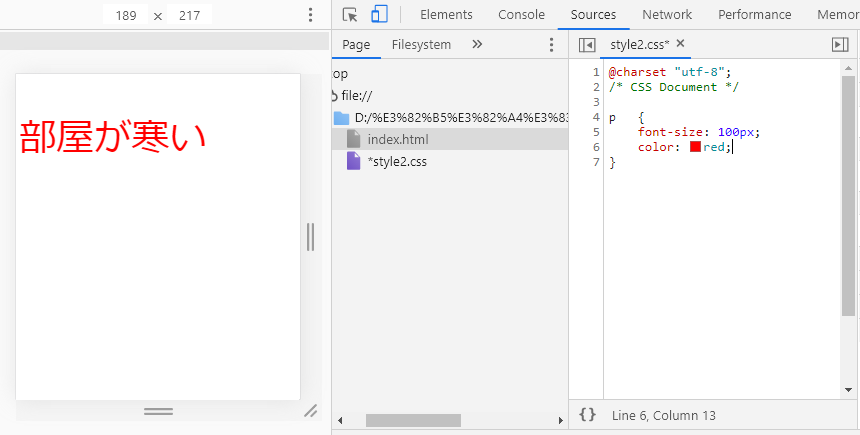
そうしたら一旦css側で枠の高さを50pxくらいに設定する。

良い感じに垂直方向の中央に揃う。
どないや ( ´ω`)
↓

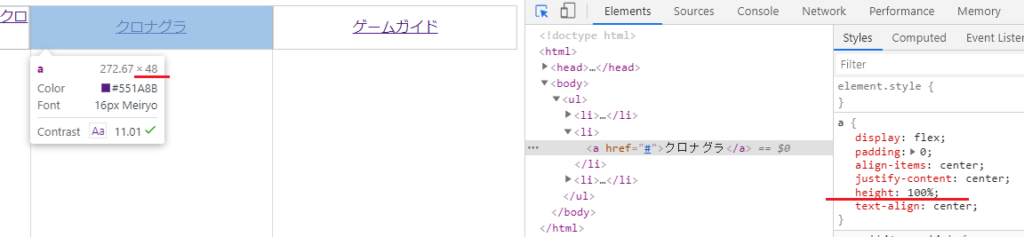
height: 100%; の方がよりスマートな感じだった。
( ´ω`)ドンヤー
(参考)height(MDN web docs)
23:37
Web制作
コメント
DOMはDocument Object Modelの略 wiki
Download Only Memberではない。
・DOMという言葉を調べた理由
「ChromeデベロッパーツールのElementsパネルにDOMが表示されています。」という文章を見て、「DOMて何」となったから。
・デベロッパーツールがヤバイ話

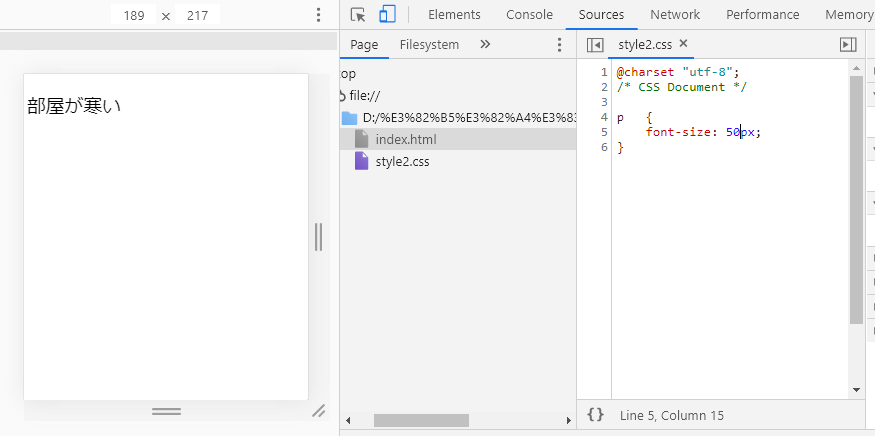
cssの定義元をクリックする。

ファイルが開く

編集できる
( ´ω`)ゴイスー
デベロッパーツールの勉強をした方が効率が良さそうなので、一旦座学に切り替えます。
Chrome DevTools(公式)
アップデート情報
ソース(理解できる日が来るかは謎)
03:23
Web制作
コメント
本日のドリル(8年前の本)

作業時間 1時間10分くらい
・模写準備
サイト上で右クリック > ページのソースを表示 > cssの置き場が分かる
地味に気にしたことがなかったけど、cssも落とせるのね。
ネットがドリル置き場に見えてきたゾ。
※一般のサイトを模写したものをそのまま公開したり画像をアップしたりはしない。
画像を載せるにしてもアレンジしたものを載せるようにする。
※ちなみに練習でよく使用している写真は母が撮ったものです。レッサーパンダも同様です。
(前にも書きましたが念のため説明)
地味に気にしたことがなかったけど、cssも落とせるのね。
「名前をつけて保存」で全素材が落とせるという。20年間気にしたことが無かった。
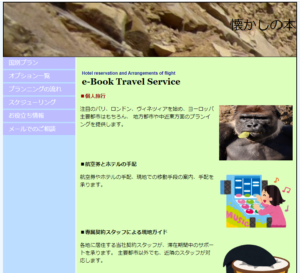
・模写中

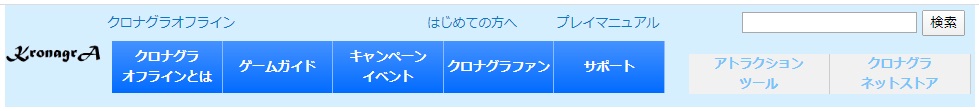
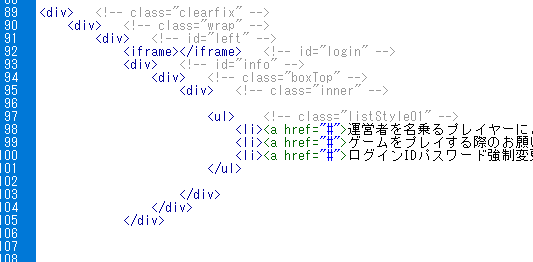
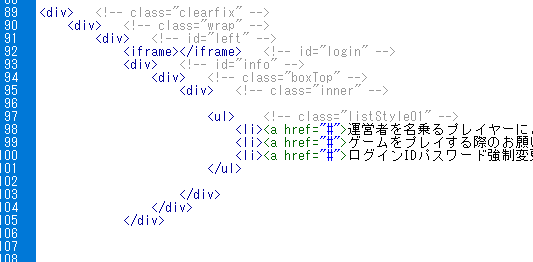
素人目で見てもこんなにマトリョーシカさせる必要は無い気がする。
構造を把握したらgridレイアウトで再構築してみようと思う。

全部入力していったら800行を超えた・・・ ( ´ω`)

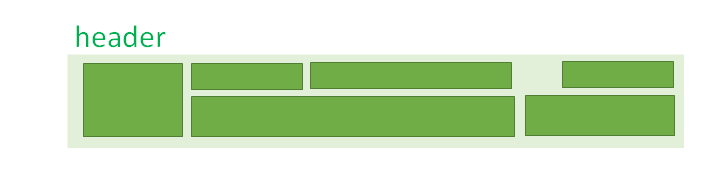
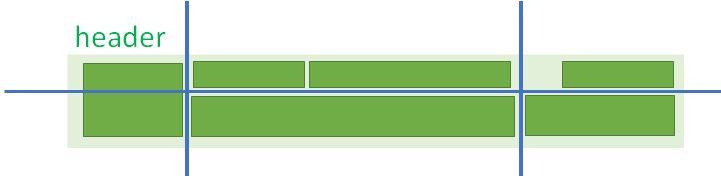
構造はこんな感じ。

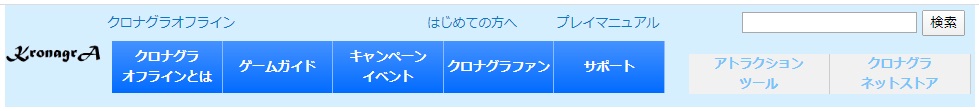
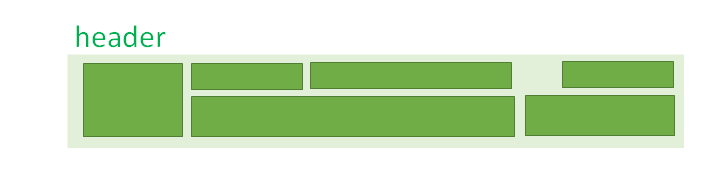
まずheaderを組み立ててみる。

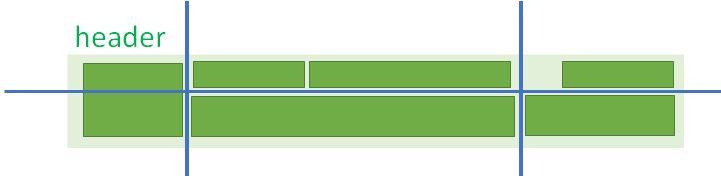
線を引く。

なんだこのブサイクなものは・・・(;´ω`)
カンニングしようとしても元ファイルの設計が凄いことになっていてパクれない感じになっているので、自力で頑張るしかない。
こういうのをちゃんと模写できるようになったらJavaScriptに手を出しても良いかなと思う。

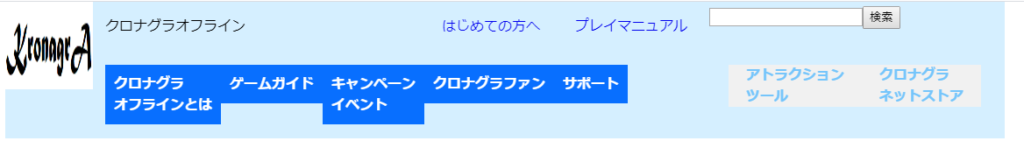
力技のオンパレード
いや、けど組み立てはそこそこ出来てませんかね。
23:45
Web制作
コメント
■プランとか優先度とか
・合法的に自習できるようにする(優先度:高)
職場で全力で働きすぎて帰宅後に体力が空になることが多いので、職場で自習できるようにする。
これだけだとただのサボリおっさんなんだけど、例えば業務マニュアルをhtmlで作ったり、自分の作業をvbaで楽にしてみたりといった感じで自分の自習に業務を絡めるようにするといったものを想定している。
これをやりたいがためにblog改修を始めたといっても過言ではない。
・オシャンなサイトづくり(優先度:中)
オシャンなサイトを作るにあたってjQueryを覚える必要がある模様。
現在情報収集中。
・web模写(優先度:中)
手頃な課題が無い時に手を動かすにはどうすれば良いかを考えた時に、ドリルをこなすかの如く模写するのが良いと思った。
手に覚えさせると自習がより捗る。
・記事づくり(優先度:高)
これは言わば山籠もりのようなもので、本当に孤独な作業となる。
2021年冬完成を目標に頑張るレベル。
・DTP勉強(優先度:低)
中身が出来ていないうちに見た目を頑張ってもしょうがない。
・動画編集(優先度:中)
これはあまり身構えず、やれる範囲で頑張る。
普段ブログに書いてることを動画で表現できると良い。
・ピアノ(優先度:中)
何かを色々諦めないと着手できない状況。自習できるようになったら考える。
とりあえず7年前の本を引っ張りだして手を動かして寝る。ほとばしるダサさ。
本の指定通りの色にすると更にヤバくなるので、流石に色は変えた。


![]()