雑記

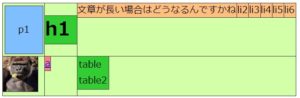
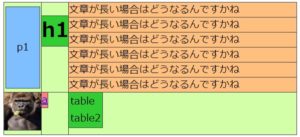
良い感じにバランスを取ろうとするけど、文字が縮小されたりはされないらしい。

ulに対してflex-wrapを適用するとフレックスアイテムが複数行にわたって表示される。
li内の文言が自動改行される = フレックスアイテムがオーバーフローする といった動きに見える。
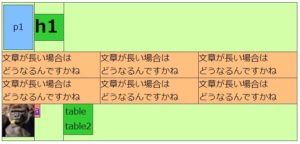
下段の表示を変えずに上段の3つめのマスの幅を広げたい。
これは出来ない気がしてきたぞ。

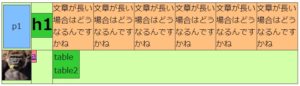
1列目の幅1fr 2列目の幅1fr 3列目の幅8fr
2行目は3列にわたって表示
とするとこうなる。
メモがめちゃくちゃ役に立っている。休日に一生懸命28パターン書きだした甲斐があった。

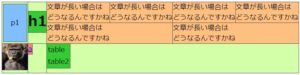
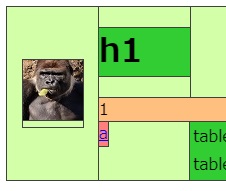
2行目の1マス目が余ってるので、1行目のpを縦に伸ばす。
あー そーゆーことね 完全に理解した(画像略)
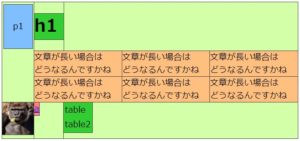
・ゴリラを良い感じに3行にわたって表示させたい

ゴリラを普通に置くと画像の下に空白ができる。
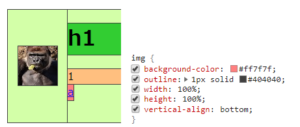
これはimg要素がインライン要素であり、インライン要素はデフォルトでvertical-alignがbaselineとなっていることが原因で空白ができてるらしい。
img要素に対してはvertical-alignをbottomにすると空白が消えるらしい。

うむうむ。ところどころ分かってる感が出てるけど、大きな結果には結びつかない・・・

また模写しますかね・・・( ´ω`)
とりあえずhtmlだけ準備して寝。