雑記

この食事の難点は買い出し~片付けに時間が掛かること。
今の状況を考慮するとやらざるを得ないので、引き続き頑張る。

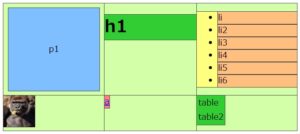
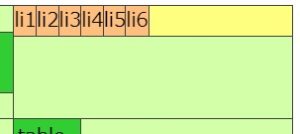
下段の表示を変えずに上段の3つめのマスの幅を広げたい。
ついでにリストを箱型にして横に並べたい。

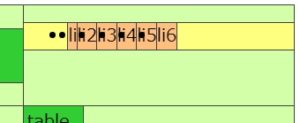
まずliの親要素のulにdisplay: flexをあてる。Flexboxは1次元。

ulにlist-style-type: none(マーカーを表示しない)をあてる。
list-style: noneとの違いが謎。
listのstyle指定がイマイチよくわかってなかった件
こちらの記事が参考になった。

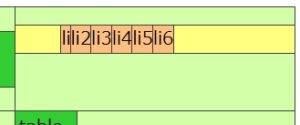
li1の隣にマーカー表示用に自動的にpaddingが設定されているようなので、ulのpaddingを0にする。

ブラウザのCSSによって上下にmarginが入っているようなので、ulのmarginを0にする。

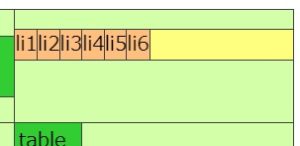
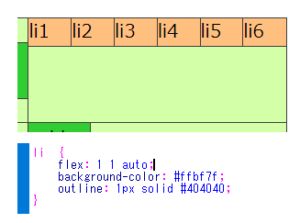
listの右側に空きがあるので、flexプロパティをあてて空きを埋める。
アイテムの幅を弄るときはliに対してあてるらしい。
memo
flex … 短縮プロパティ
flex-grow: 1; … フレックスアイテムの横幅を伸ばすときに使われる値(伸長比)
flex-shrink: 1; … フレックスアイテムの横幅を縮めるときに使われる値(縮小比)
flex-basis: auto; … フレックスアイテムの基本となる横幅(ベースサイズ)
↓
flex: 1 1 auto;
今日は寝。中々捗らないけど、これもまた人生。
