個人用メモ(グリッドレイアウト)
https://www.w3.org/TR/css-grid-1/(W3C)
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Grid_Layout (MDN)
CSSグリッドレイアウト 個人用メモ
Google翻訳だと分かりにくい部分を整理する。
個人用なので日本語訳を少し変える場合有り。
適宜更新。
5. グリッドコンテナ
5.1 グリッドコンテナの生成
プロパティ名 : display
要素の表示方法を示すキーワード : grid | inline-grid
grid : ブロックレベルのグリッドコンテナボックスを生成する
inline-grid : インラインレベルのグリッドコンテナボックスを生成する
7. グリッドの定義
7.1 明示的なグリッド
3つのプロパティ
・grid-template-columns
・grid-tenplate-rows
・grid-template-areas
は、グリッドコンテナの明示的なグリッドを定義する
8.1.1 名前付きエリア
grid-areaで領域の名前を指定することにより、名前付きグリッド領域にアイテムを配置できる
article {
grid-area: main;
/* articleを名前付き領域「main」に配置する */
}
article {
grid-row-start: main;
/* 行の開始端を名前付き領域「main」の開始端に揃える */
}
10.1 ガター row-gap、column-gap、gap
10.3 行軸の配置 justify-self、justify-items
10.4 列軸の配置 align-self、align-items
10.5 グリッドの整列 justify-content、align-content
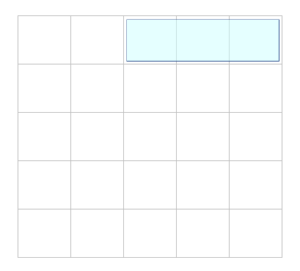
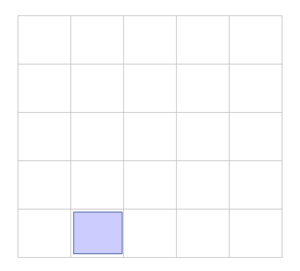
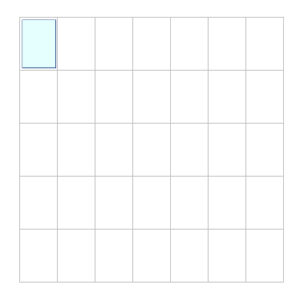
1.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 3;
}
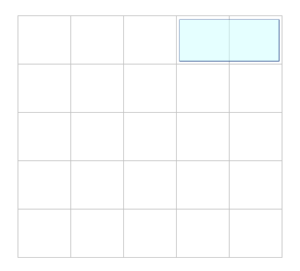
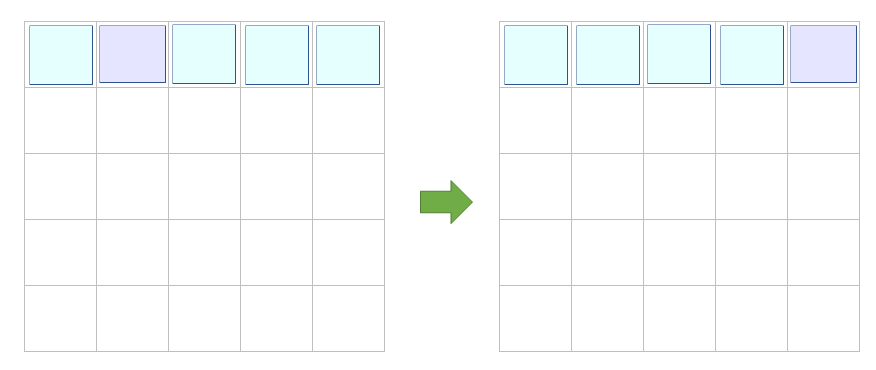
2.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#poison {
grid-column-start: 5;
}
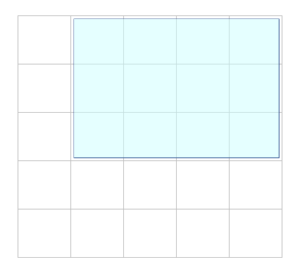
3.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
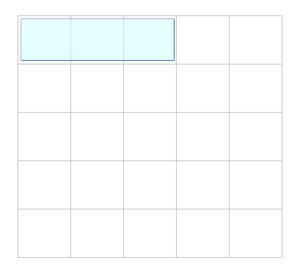
#water {
grid-column-start: 1;
grid-column-end: 4;
}
4.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 5;
grid-column-end: 2;
}
※こういう記述もある
5.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
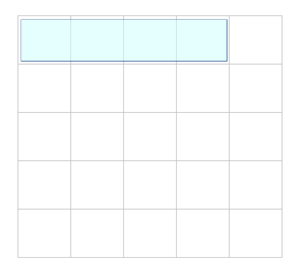
#water {
grid-column-start: 1;
grid-column-end: -2;
}
※右から数えた場合
6.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
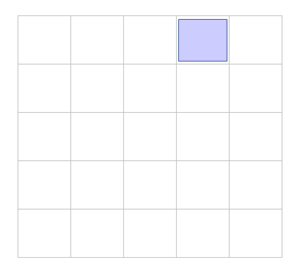
#poison {
grid-column-start: -3;
}
※スタートに負の値を設定した場合
7.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 2;
grid-column-end: span 2;
}
列の幅を span というキーワードを使って定義することもできる。
span には正の値しか使えない。
8.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
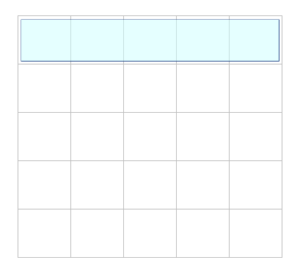
#water {
grid-column-start: 1;
grid-column-end: span 5;
}
9.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: span 3
grid-column-end: 6;
}
span キーワードを grid-column-start で使えば、グリッドアイテムの終了位置までの幅を指定することもできる。
10.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 4 / 6;
}
grid-column は、grid-column-start および grid-column-end の一括指定プロパティ (shorthand property) である。
grid-column: 4 / 6 は、4番目の縦ラインから始まり、6番目の縦ラインで終わるという設定。
11.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 2 / span 3;
}
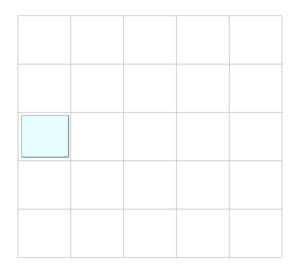
12.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
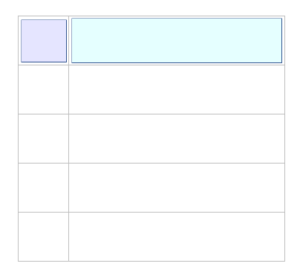
}
#water {
grid-row-start: 3;
}
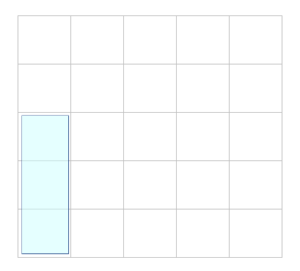
13.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-row: 3 / span 3;
}
※一括指定プロパティ (shorthand property)
14.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#poison {
grid-column: 2;
grid-row: 5;
}
15.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 2 / 6;
grid-row: 1 / 6;
}
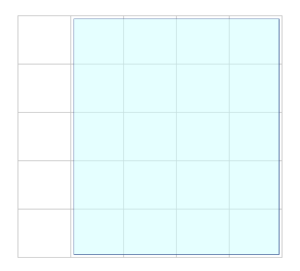
16.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-area: 1 / 2 / 4 / 6;
}
grid-areaは grid-row-start、grid-column-start、grid-row-end、grid-column-end を同時に指定するためのショートハンドプロパティ。
row-start / column-start / row-end / column-end の順。
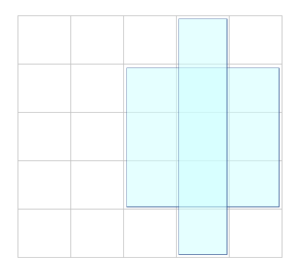
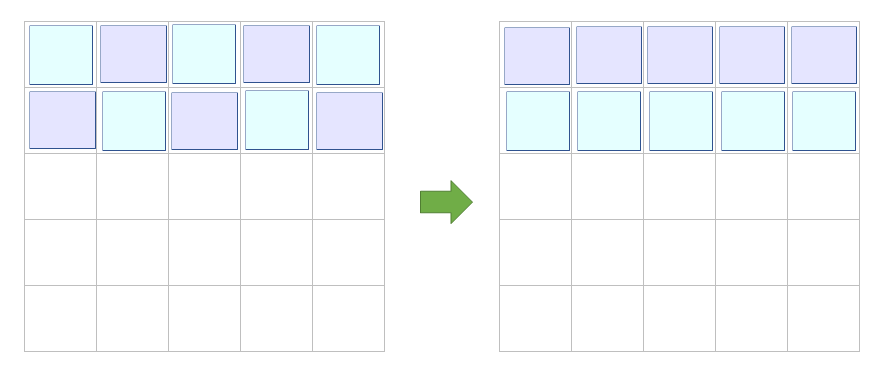
17.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
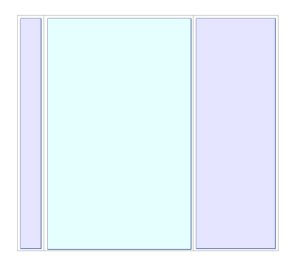
#water-1 {
grid-area: 1 / 4 / 6 / 5;
}
#water-2 {
grid-area: 2 / 3 / 5 / 6;
}
18.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.water {
order: 0;
}
#poison {
order: 1;
}
特に明示しない限り、グリッドアイテムはソースコードに記述された順番に並べられる。
orderプロパティを使うことで、この順序を上書きすることができる。
デフォルトでは全てのグリッドアイテムのorderは0だが、z-indexと同様に正、または負の値を自由に設定できる。
19.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.water {
order: 0;
}
.poison {
order: -1;
}
20.

#garden {
display: grid;
grid-template-columns: 50%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 1;
grid-row: 1;
}
21.

#garden {
display: grid;
grid-template-columns: repeat(8, 12.5%);
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column: 1;
grid-row: 1;
}
12.5%の幅の列を8つ。
22.

#garden {
display: grid;
grid-template-columns: 100px 3em 40%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
異なる単位を混ぜることも可。
23.

#garden {
display: grid;
grid-template-columns: 1fr 5fr;
grid-template-rows: 20% 20% 20% 20% 20%;
}
fr(分数 : fractional)
幅が全体の1/6と5/6の2列。
24.

#garden {
display: grid;
grid-template-columns: 50px 1fr 1fr 1fr 50px;
grid-template-rows: 20% 20% 20% 20% 20%;
}
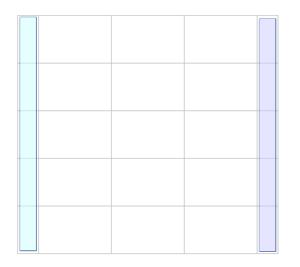
#water {
grid-area: 1 / 1 / 6 / 2;
}
#poison {
grid-area: 1 / 5 / 6 / 6;
}
25.

#garden {
display: grid;
grid-template-columns: 75px 3fr 2fr;
grid-template-rows: 100%;
}
26.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 50px 0 0 0 5fr
}
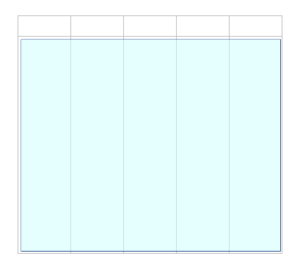
#water {
grid-column: 1 / 6;
grid-row: 5 / 6;
}
※5番目の行に水がある設定
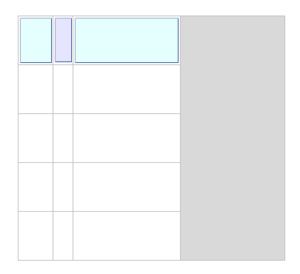
27.

#garden {
display: grid;
grid-template: 60% 40% / 200px;
}
#water {
grid-column: 1;
grid-row: 1;
}
grid-template は、grid-template-rows と grid-template-columns を同時に指定できるショートハンドプロパティ。
※ここは再度調べる必要有り。
28.

#garden {
display: grid;
grid-template: 1fr 50px / 20% 80%;
}
※グリッドガーデンだとこれでOKになるけど、実際に入力するとこういう見た目にはならないっぽい。
grid-template : 各行の高さ(grid-template-rowsの値) / 各列の横幅(grid-template-columnsの値)
フレックスボックスと他のレイアウト方法の関係(MDN)
グリッドレイアウトと他のレイアウト方法との関係(MDN)
読んだ感じだとグリッドの方が上位互換っぽい。
まずグリッドでレイアウトを真似ることを覚えるのが良さそう。
■フレックスアイテムの位置揃え
横方向の位置揃え : justify-content
左揃え : flex-start
中央揃え : center
右揃え : flex-end
均等割 : space-between
均等割(両サイドにサイズ半分の余白) : space-around
縦方向の位置揃え : align-items
上揃え : flex-start
中央揃え : center
下揃え : flex-end
ベースライン : baseline
ストレッチ : stretch (align-itemsを指定しない場合はこれが適用される)
・ボックスの中身
横方向の位置揃え : text-align
左揃え : left
中央揃え : center
右揃え : right
両端揃え : justify
テキストとその中に含まれるimgの縦方向の位置の基準となるライン
基準となるライン : vertical-align
行の上辺 : top
テキストの上辺 : text-top
小文字の中央 : middle
ベースライン : baseline
テキストの下辺 : text-bottom
行の下辺 : bottom
■グリッドアイテムの位置揃え
横位置の位置揃え : justify-self
左揃え : start
中央揃え : center
右揃え : end
ストレッチ : stretch (justify-selfを指定しない場合はこれが適用される)
縦位置の位置揃え : align-self
上揃え : start
中央揃え : center
下揃え : end
ストレッチ : stretch (align-selfを指定しない場合はこれが適用される)
( ´ω`)・・・
(´ω`)彡 これは混乱するでしょ
