雑記
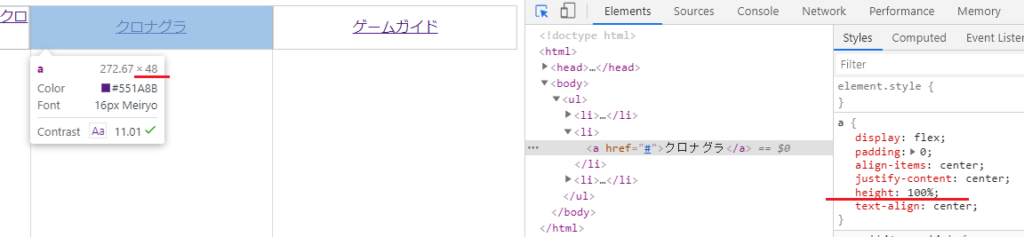
element.style : Javascriptで設定したstyleが表示されるらしい
user agent stylesheet : ブラウザごとに定義されたデフォルトのCSS設定
inherited from XX : 親要素からの継承
■CSSの優先順位
・上から順に適用されていく。同一セレクタを指定している場合は下側の記述が優先される。
・複数の要素を指定したセレクタと単一の要素を指定したセレクタの場合は、複数要素の方が優先される(未検証)
・デベロッパーツールのStyleタブは優先度が高い順(降順)に並ぶ
複数要素の話は初耳だったから留意する。
垂直方向の中央揃えが上手くいかない・・・
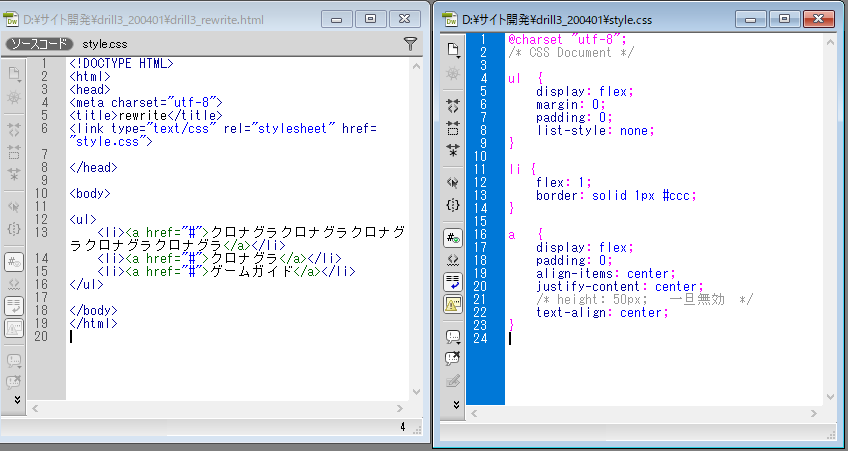
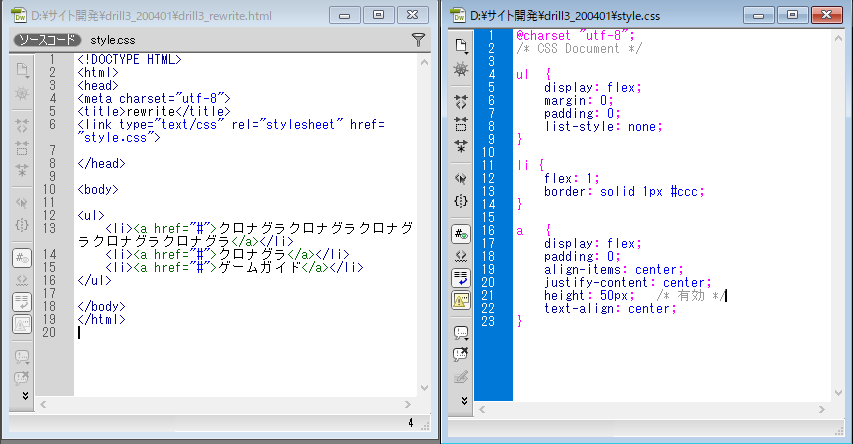
最小構成にしてテストしてみる。
今日は垂直方向の中央揃えが成功するまで寝ない。
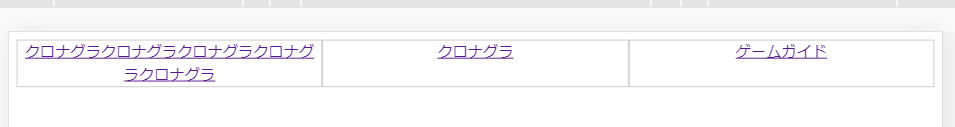
↓ とりあえず解決

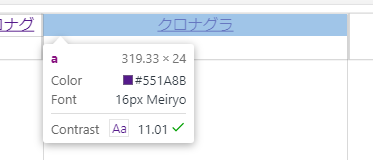
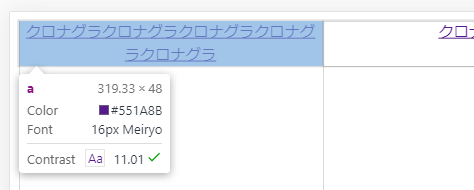
1つ目の項目を見てみると、1行当たりの文字数が多くて自動で改行されて枠の高さが48pxになっている。

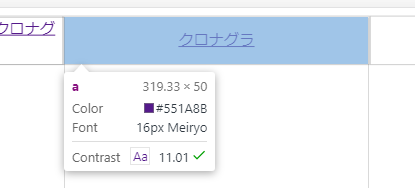
そうしたら一旦css側で枠の高さを50pxくらいに設定する。
どないや ( ´ω`)
↓

height: 100%; の方がよりスマートな感じだった。
( ´ω`)ドンヤー
(参考)height(MDN web docs)